各パーツにはオプションとして様々な変更を加えることができます。
パーツを配置したら右側に歯車マークがあります。

歯車マークをクリックすれば、↓のページが出てくるので様々な設定を変えてオリジナルのデザインにしましょう。
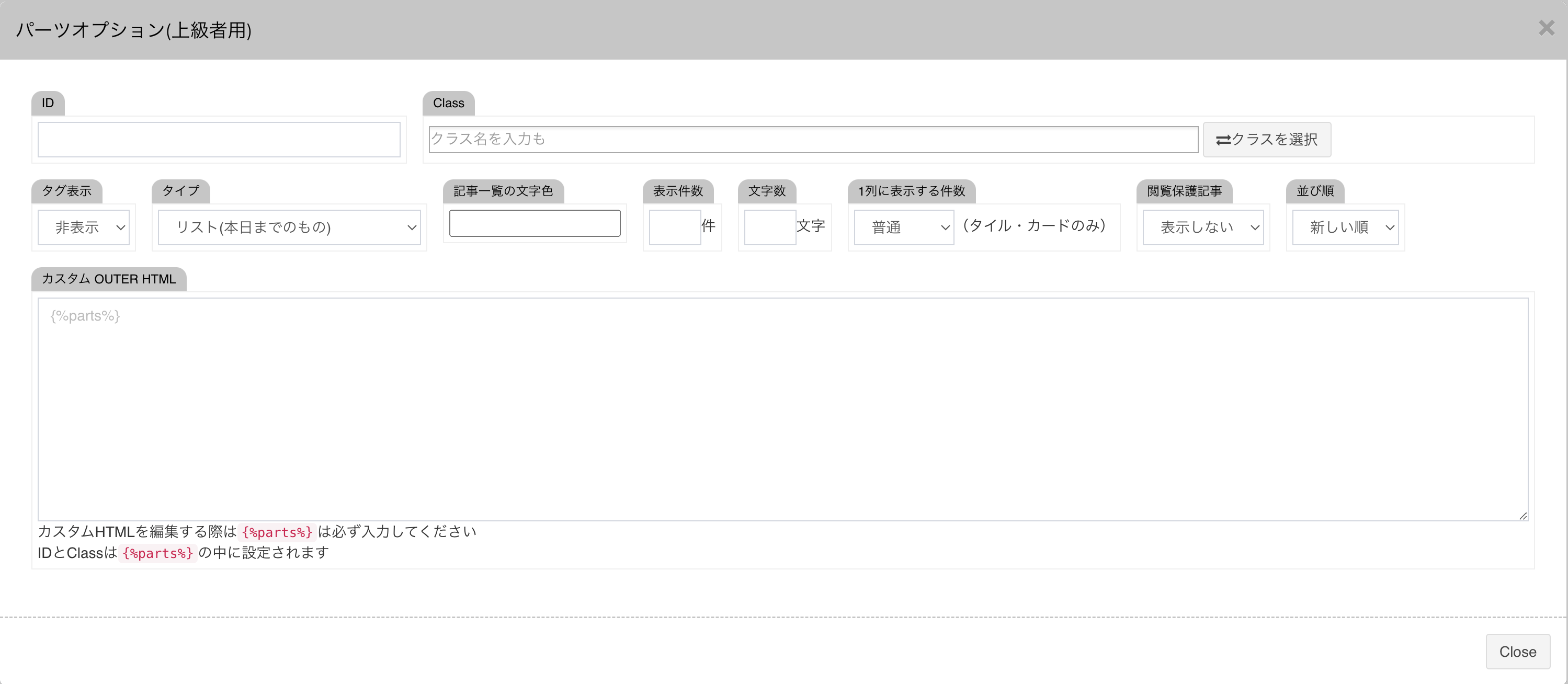
例)ブログパーツオプション、パーツによってはオプション画面が異なります。

①登録した際にタグを設定していれば、タグの表示・非表示と、切り替えることができます。
②タイプは表示する形式を選択することができます。 ※詳しくはこちらの方を参照してください。
③何件まで表示させるかを選択することができます。
④表示文字数を制限することができます。
⑤一列に表示される件数を設定することができます。 ※タイル・カード表示形式のみに適用できます。
⑥自分好みのIDを設定することができます。 ※ID(固有の識別子)を設定すれば、CSS(カスケーディングスタイルシート)で特定の要素に、スタイルを適用することができます。
⑦自分好みのClassを指定することができます。 ※IDは固有なのに対して、Classは複数指定することができます。
⑧どのページに飛ばしたいかのリンクを設定することができます。
⑨HTMLを直接打って編集することができます。※こちらの機能は上級者向けになります。