オリジナルテーマって?
オリジナルテーマを使うと、HTMLの構造・CSS・画像などをある程度自由に変更でき、従来のHTMLのよるWEB制作が可能になります。
TWIGテンプレートによる、動的なコーディングも可能になります。
書き方まとめ(日本語)

こちらは、テーマ管理から、オリジナルテーマの作成を行っていただくことで、オリジナルテーマが作成され、ファイル管理のthemeフォルダに格納されます。
上記で作成されたファイルなどを編集して、サイトを構築していく機能になります。
ファイル構成は?
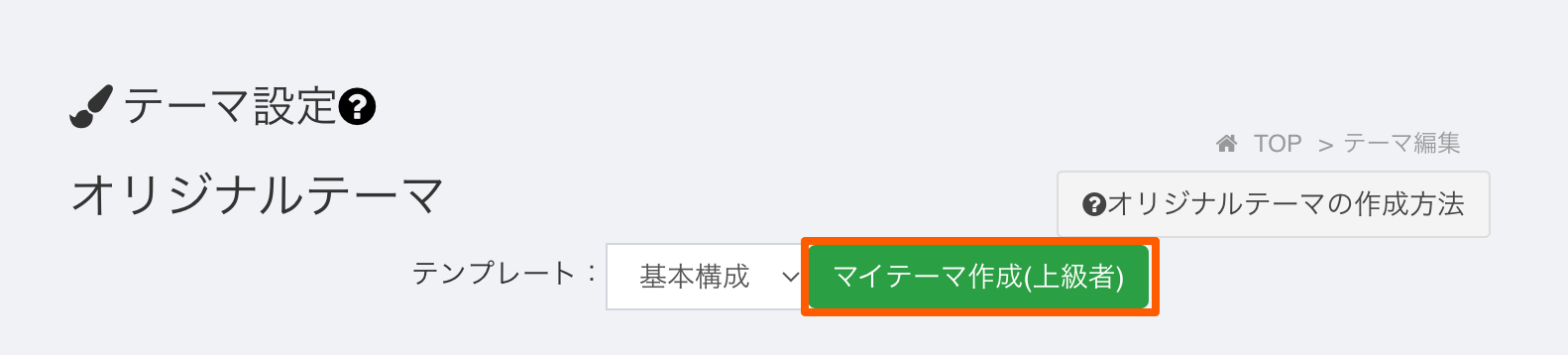
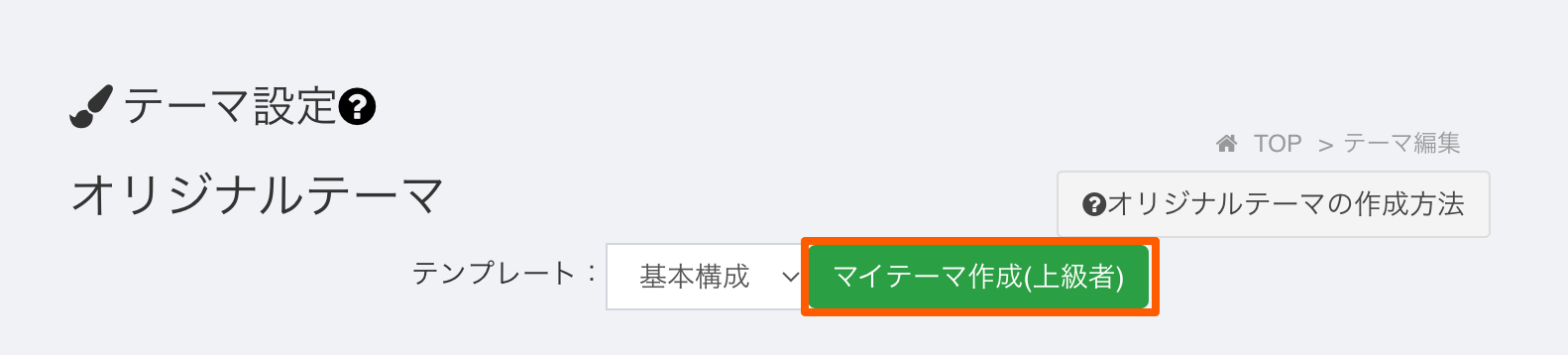
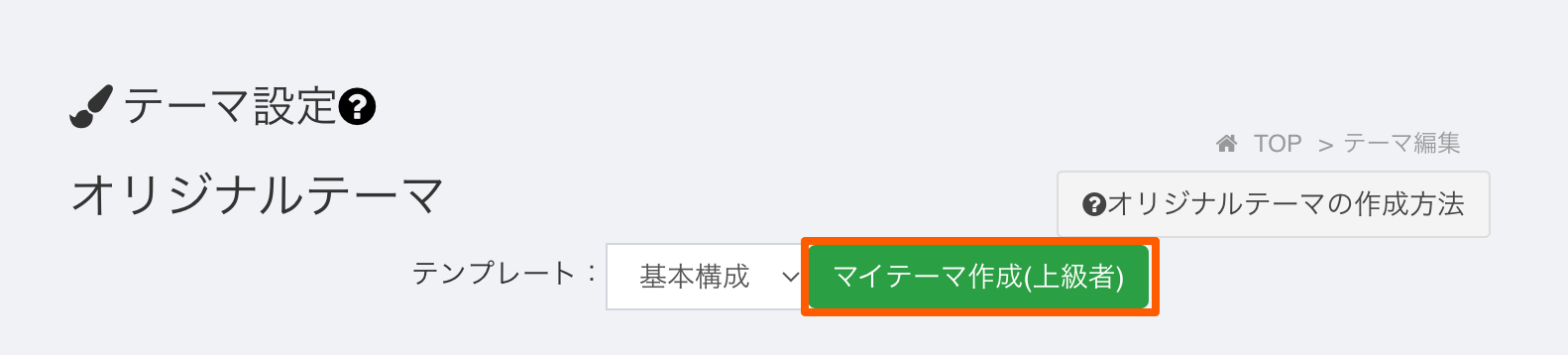
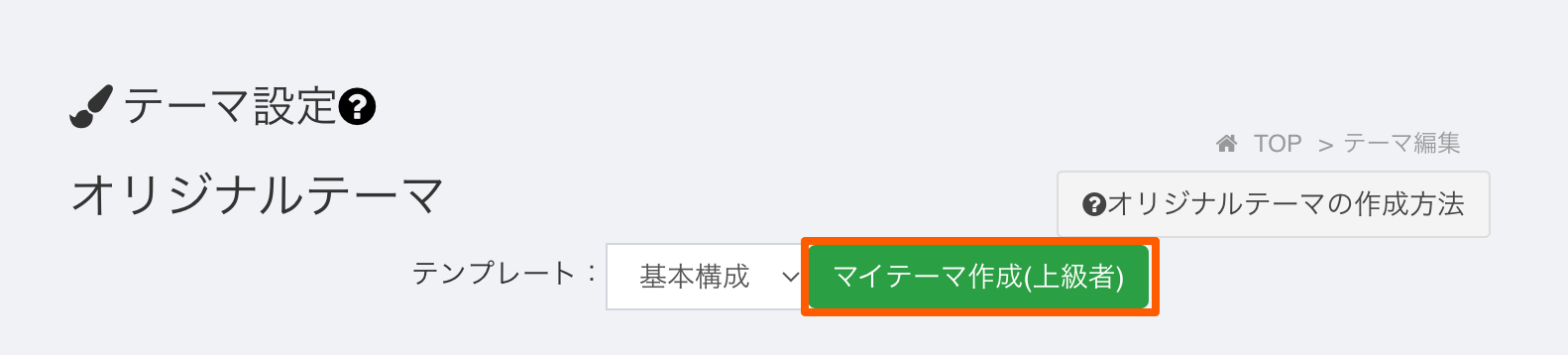
管理画面の[サイト設定]→[テーマ設定]からオリジナルテーマを作成すると

サイト専用のデータ内に、テーマフォルダが作成され、デフォルトのファイルが用意されます。
例 /theme/my-sample/ (my-sampleがテーマ用フォルダになります)
そして、テーマフォルダの中には以下のファイルが含まれており、用途は以下のとおりです
規定のテンプレートファイル
| 項目 |
内容 |
| /index.twig |
トップページのHTML |
| /head.twig |
各ページから呼び出されるヘッダーHTML |
| /foot.twig |
各ページから呼び出されるフッターHTML |
| /system.twig |
システムから出力されるページ等で利用(ログイン画面等) |
| /pagenator.twig |
ブログ一覧等で使用されるページネーション部分のHTML |
| /share.twig |
ブログ詳細等で使用される、SNSシェアボタン |
| /preview.png |
テーマ一覧で表示されるサムネイル画像 |
| /css/ |
CSS用フォルダ(変更可能) |
| /img/ |
画像用フォルダ(変更可能) |
| /js/ |
JS用フォルダ(変更可能) |
| /page/index.twig |
ページのテンプレートファイルがない場合のテンプレートHTML |
| /partial/ |
アイテムパーツ用フォルダ |
| /blog/index.twig |
ブログトップページ |
| /blog/list.twig |
ブログ記事一覧ページ (タグや年月の絞り込み) |
| /blog/detail.twig |
ブログ詳細ページ |
| /event/index.twig |
イベントトップページ |
| /event/list.twig |
イベント記事一覧ページ (タグや年月の絞り込み) |
| /event/detail.twig |
イベント詳細ページ |
| /form/sended.twig |
フォームの送信後ページ |
固定ページのテンプレート作成方法
URLが /company.html だった場合のテンプレートファイル名は
/company.twig
URLが /about/company.html だった場合のテンプレートファイル名は
/about/company.twig
URLが /about/ だった場合のテンプレートファイル名は
/about/index.twig
[TIPS]
WebDavを使うとPC上でソースコードの編集等行えます。