求人フォームとは、応募者にとっては企業の求人の募集に参加するためでもあるし、企業にとって応募者の情報を取るためのとても大切なツールです。
フォームを使って求人フォームを作ってみよう
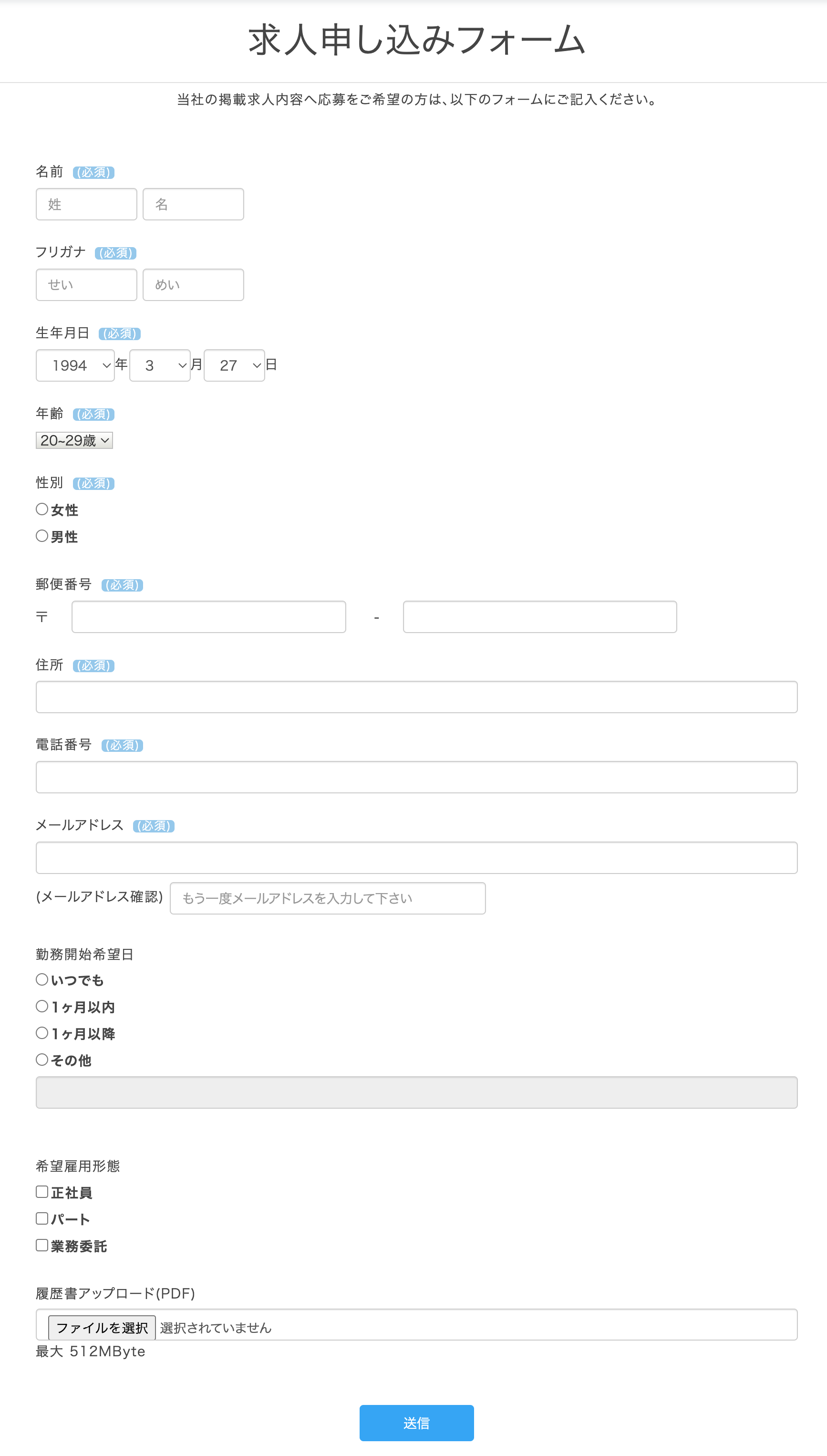
求人フォームに記載したいことを書き出します。
- 名前 必須
- フリガナ 必須
- 生年月日 必須
- 年齢 必須
- 性別 必須
- 郵便番号 必須
- 住所 必須
- 電話番号 必須
- メールアドレス 必須
- 勤務開始希望日
- 希望雇用形態
- 履歴書アップロード PDFのみ
サイト編集>フォーム>
フォーム追加 から新しくフォームを追加します。

項目追加から、フォームに記載する項目とフォームタイプを選びましょう!
フォームタイプによって、【フォームの中身を設定】を詳細設定できます。
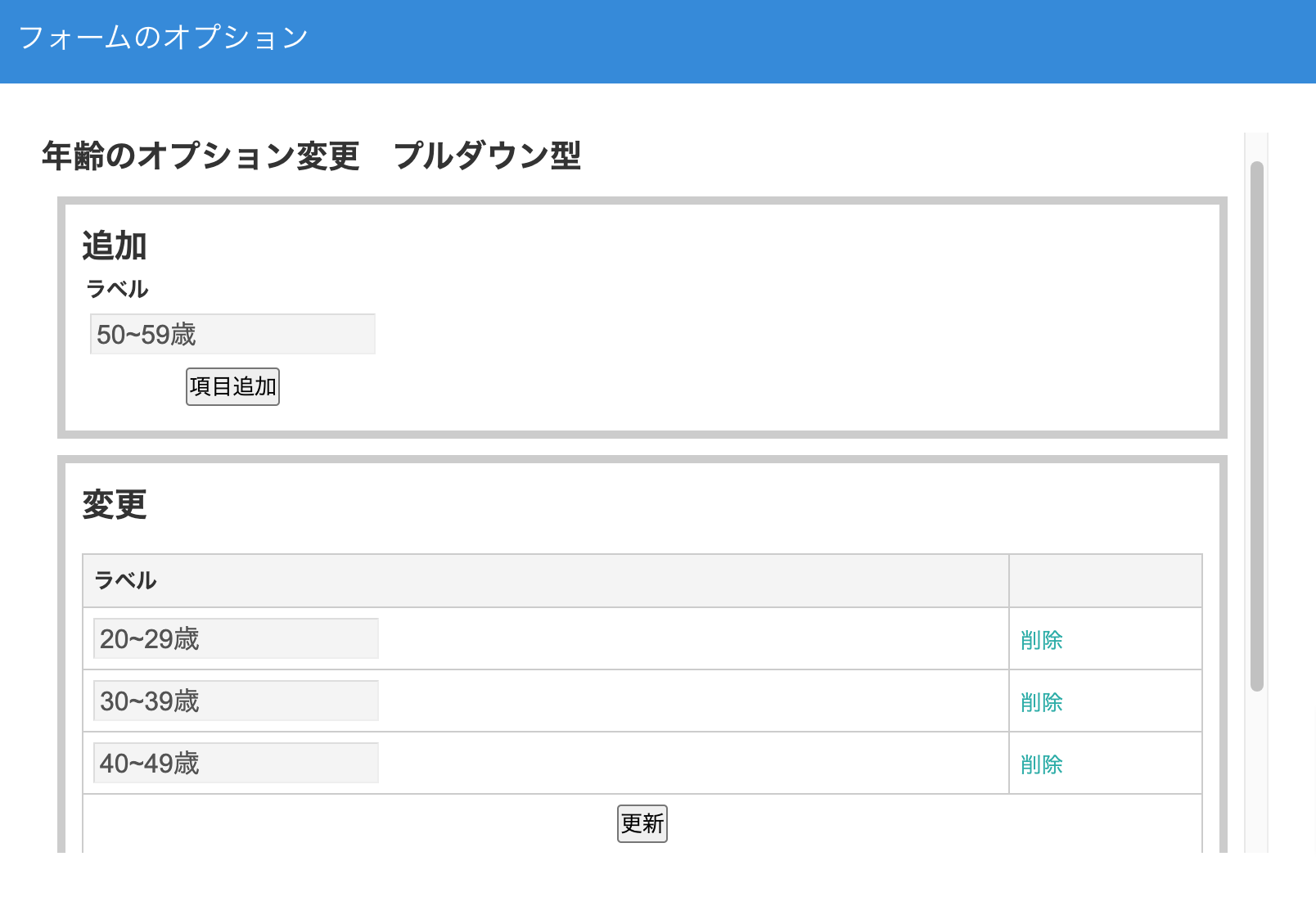
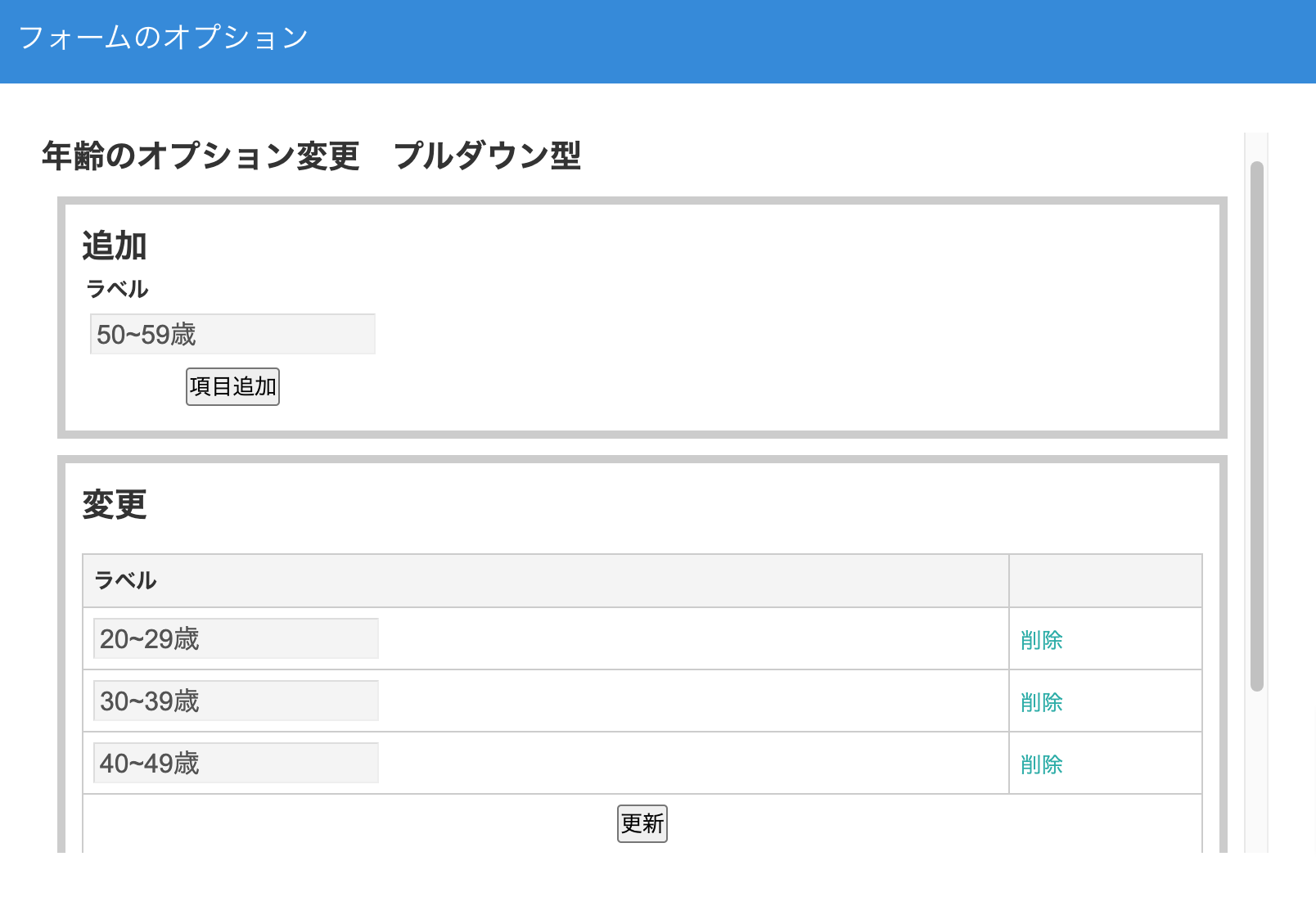
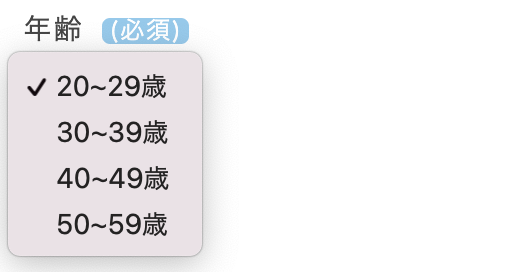
フォームタイプ:プルダウン
プルダウンは、入力したい箇所を選択した時に、ドロップダウンリストの項目から選んでデータを入力することができる機能です。

項目追加でラベルを追加できます。
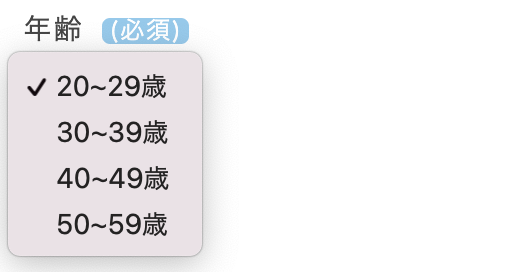
サイトプレビュー↓

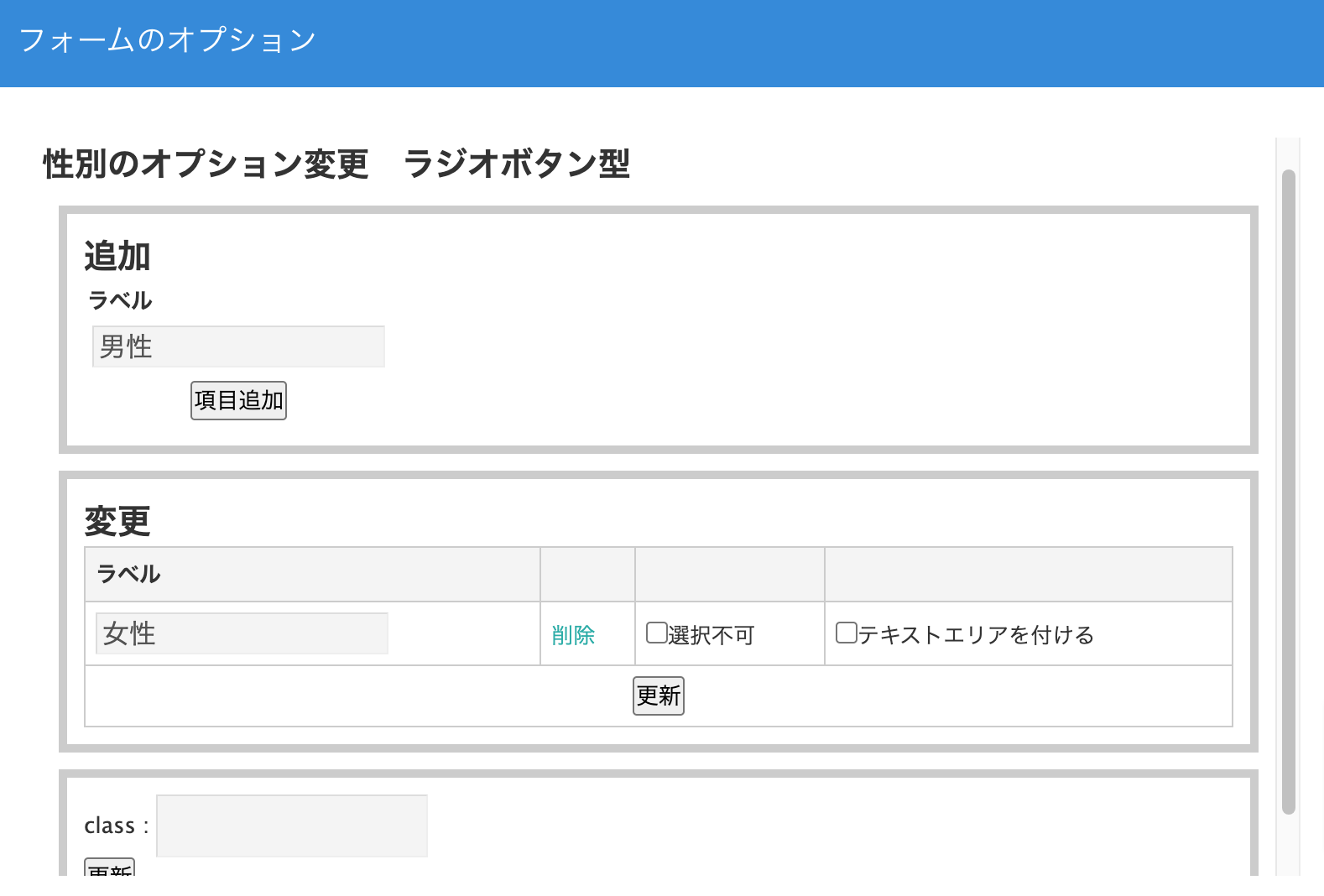
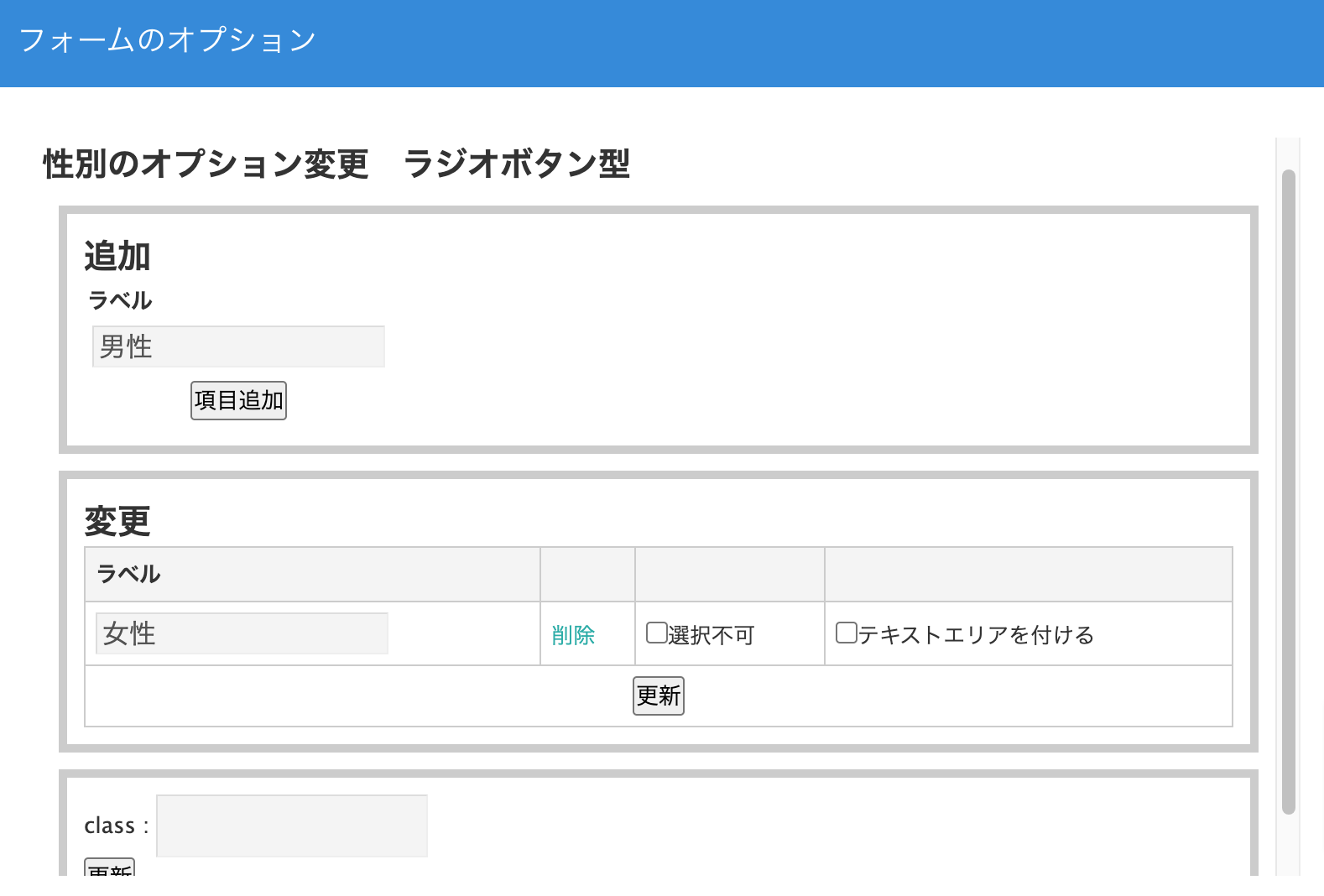
フォームタイプ:ラジオボタン
ラジオボタンは、複数の選択肢の中から1つだけ選択できる機能です。

項目追加でラベルを追加できます。
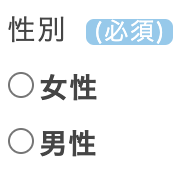
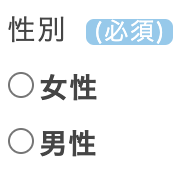
サイトプレビュー↓

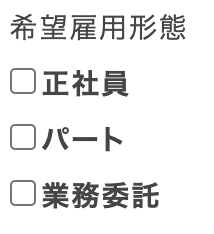
フォームタイプ:チェックボックス
チェックボックスは、複数の選択肢の中から複数選択できる機能です。

項目追加でラベルを追加できます。
サイトプレビュー↓

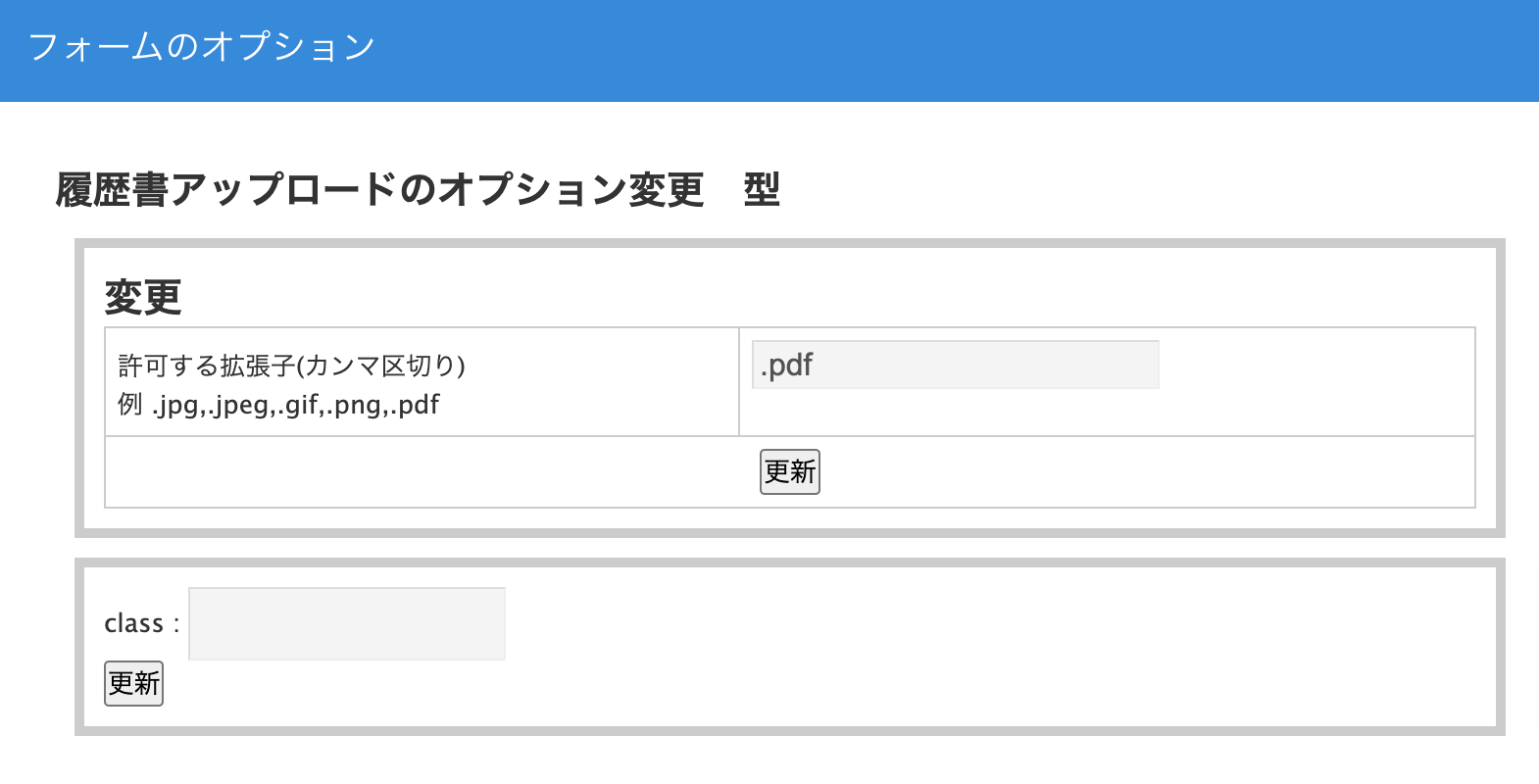
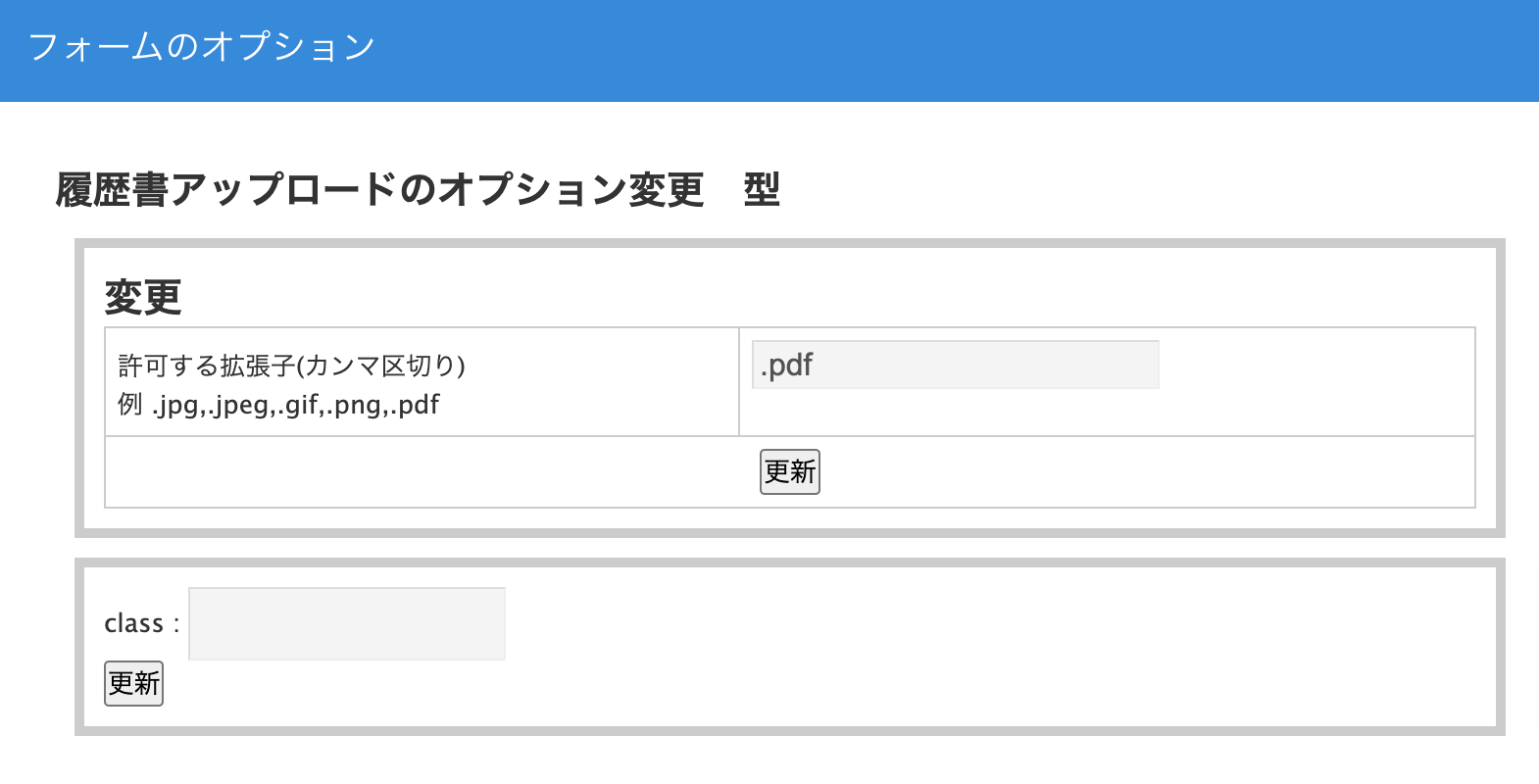
フォームタイプ:ファイルアップロード
ファイルアップロードは、さまざまな形式のファイルを転送できる機能です。

アップロードするファイル形式を指定できます。
サイトプレビュー↓

求人申し込みページにフォームを追加しよう
サイト編集>ページ>ページ追加から新しく固定ページを追加します。
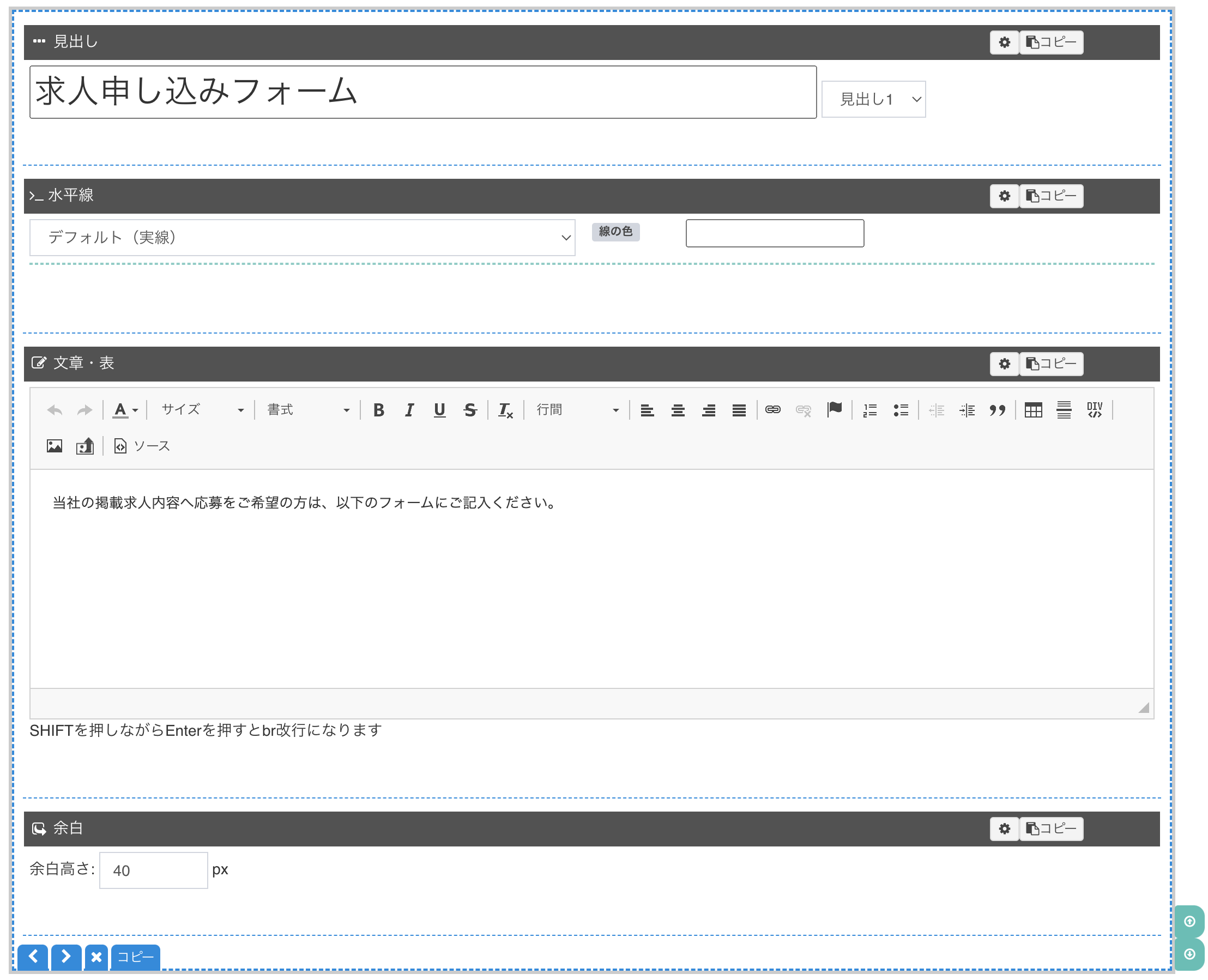
ページエディタにて編集します。
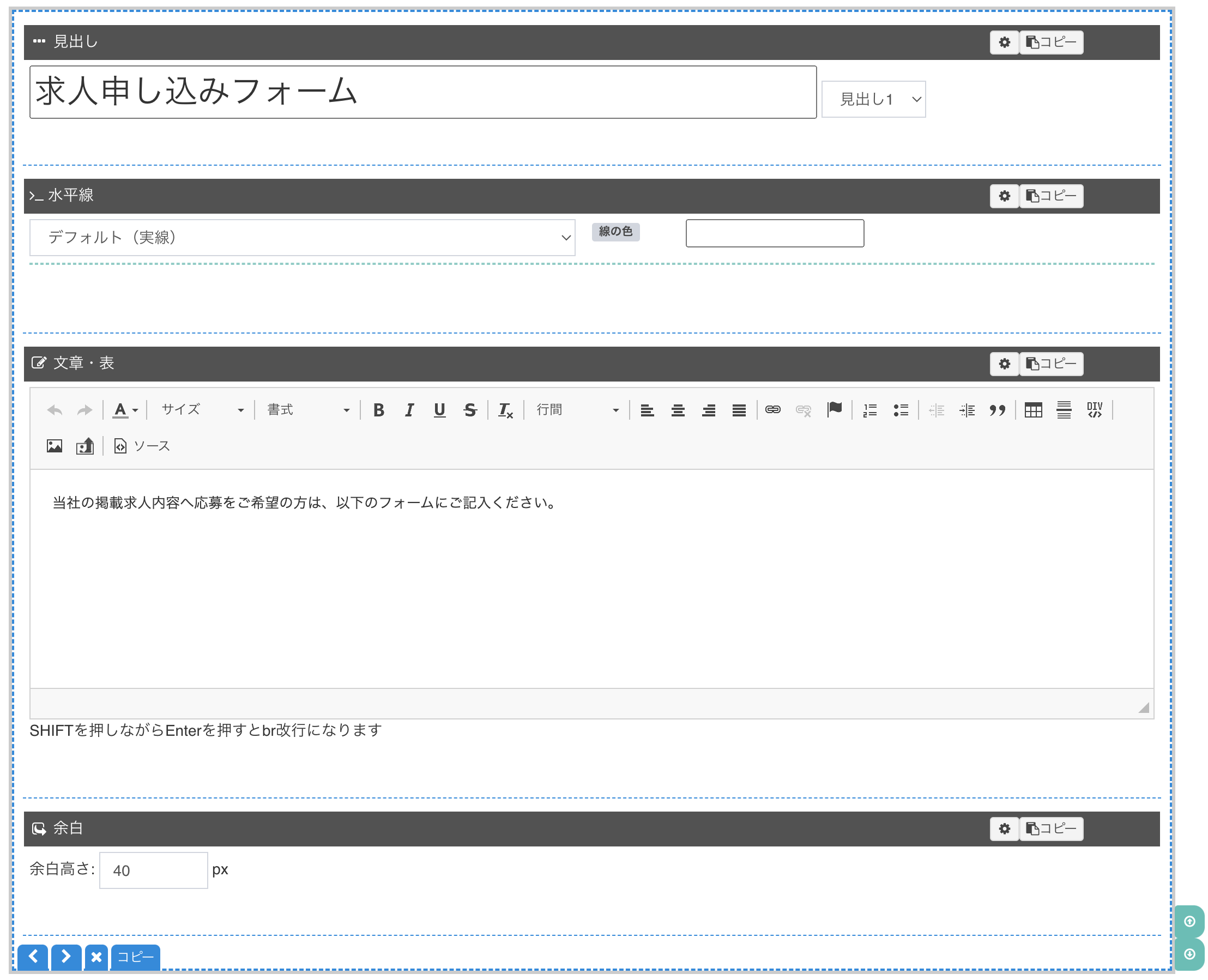
まず最初に求人申し込みページだと伝えるために見出しを作ります。

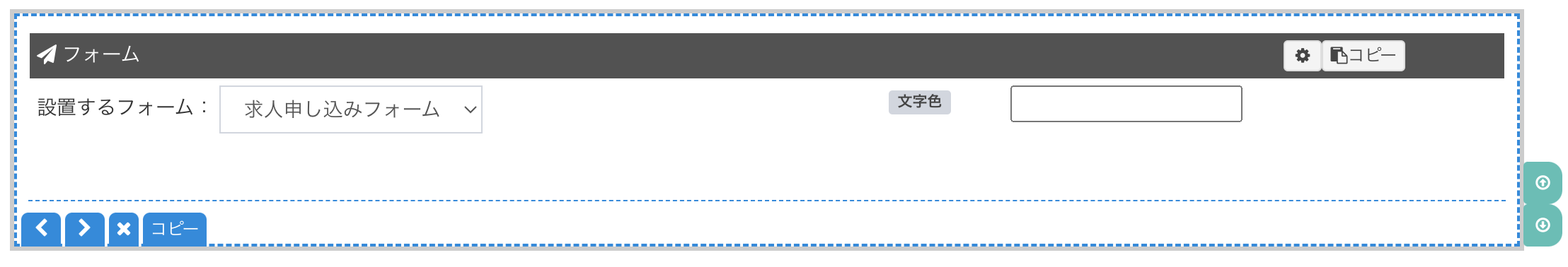
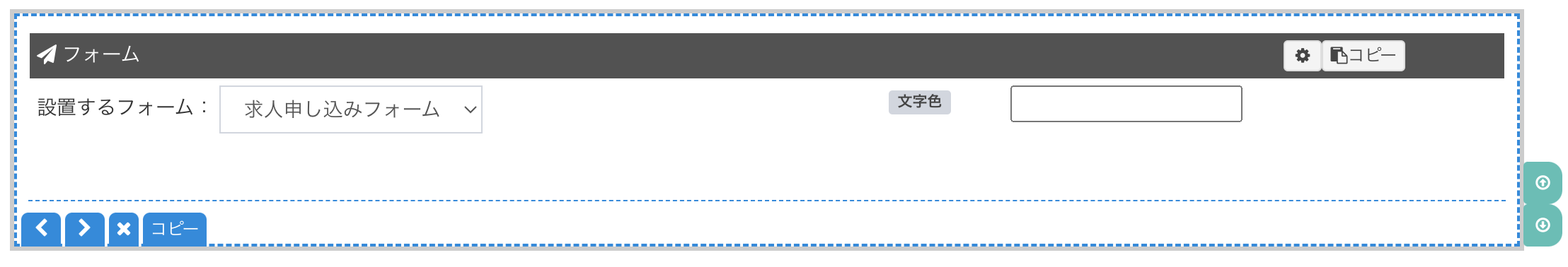
次に上記で作成した、【求人申し込みフォーム】をパーツ追加します。

これで求人フォームページができました。
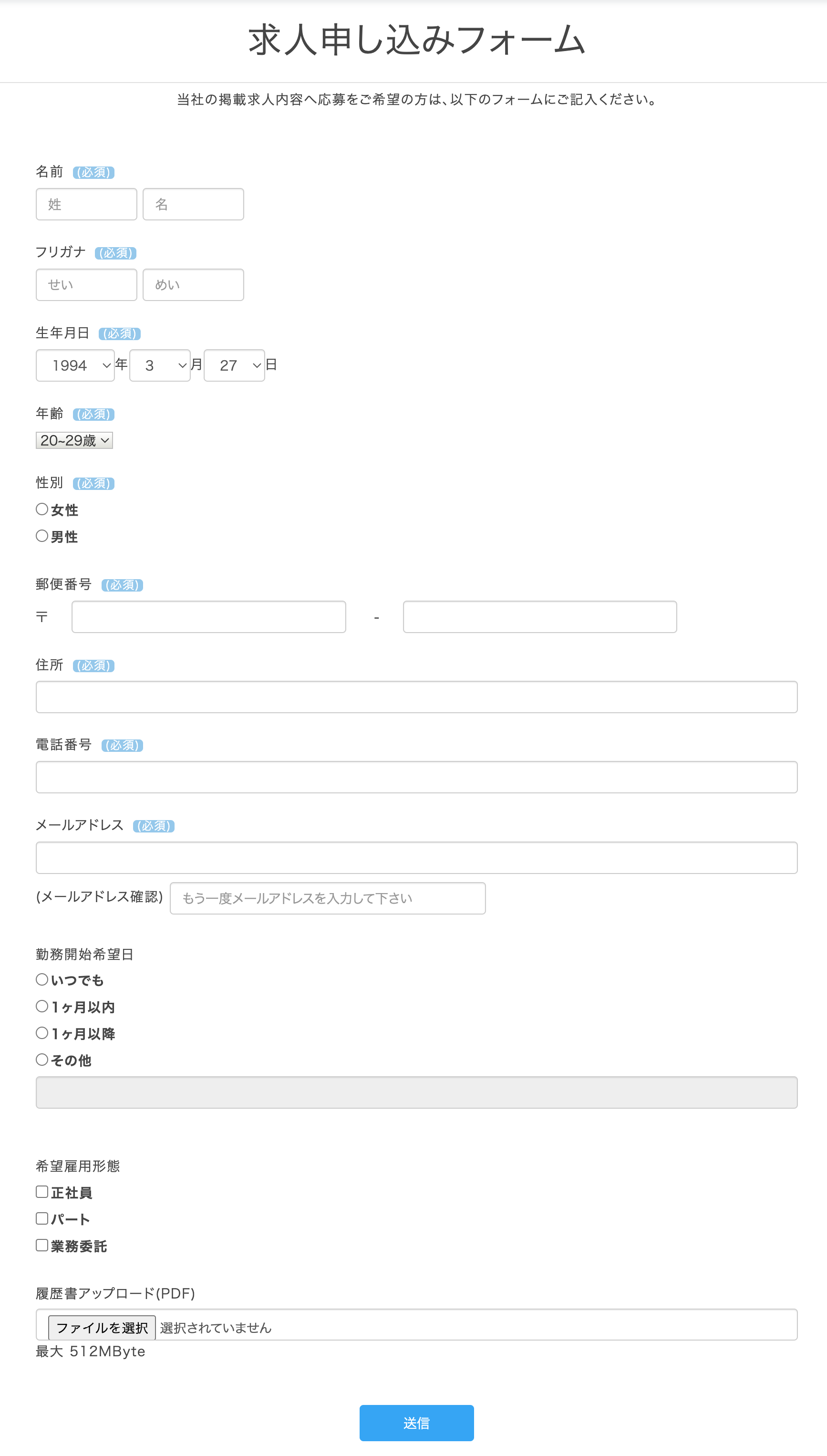
サイトプレビュー↓

皆さんも参考にして、求人フォームページを作ってみてください。