ピッパサックでのカテゴリって?
ピッパサックではタグ機能を使ってカテゴリ分けを行えます。
カテゴリについて理解すると、提供すべき情報を分類・整理し、それらを効率よく呼び出したりできます。
今回はブログのタグでカテゴリを学んでいきます。

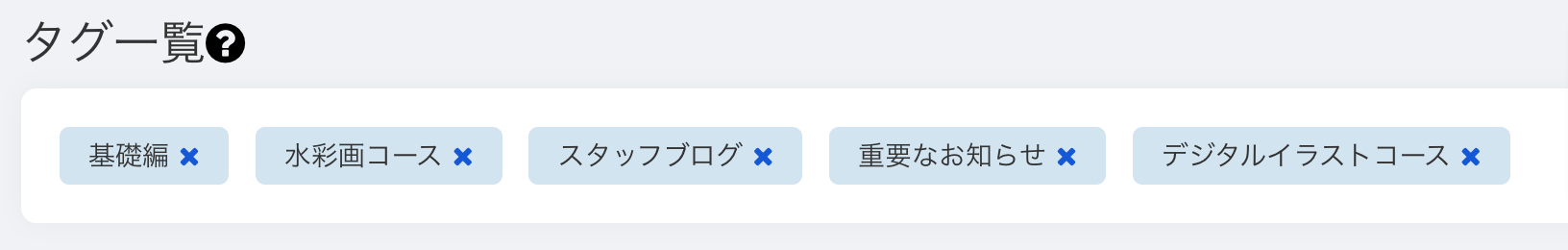
- 基礎編
- 水彩画コース
- スタッフブログ
- 重要なお知らせ
- デジタルイラストコース
ブログ一覧表示の方法
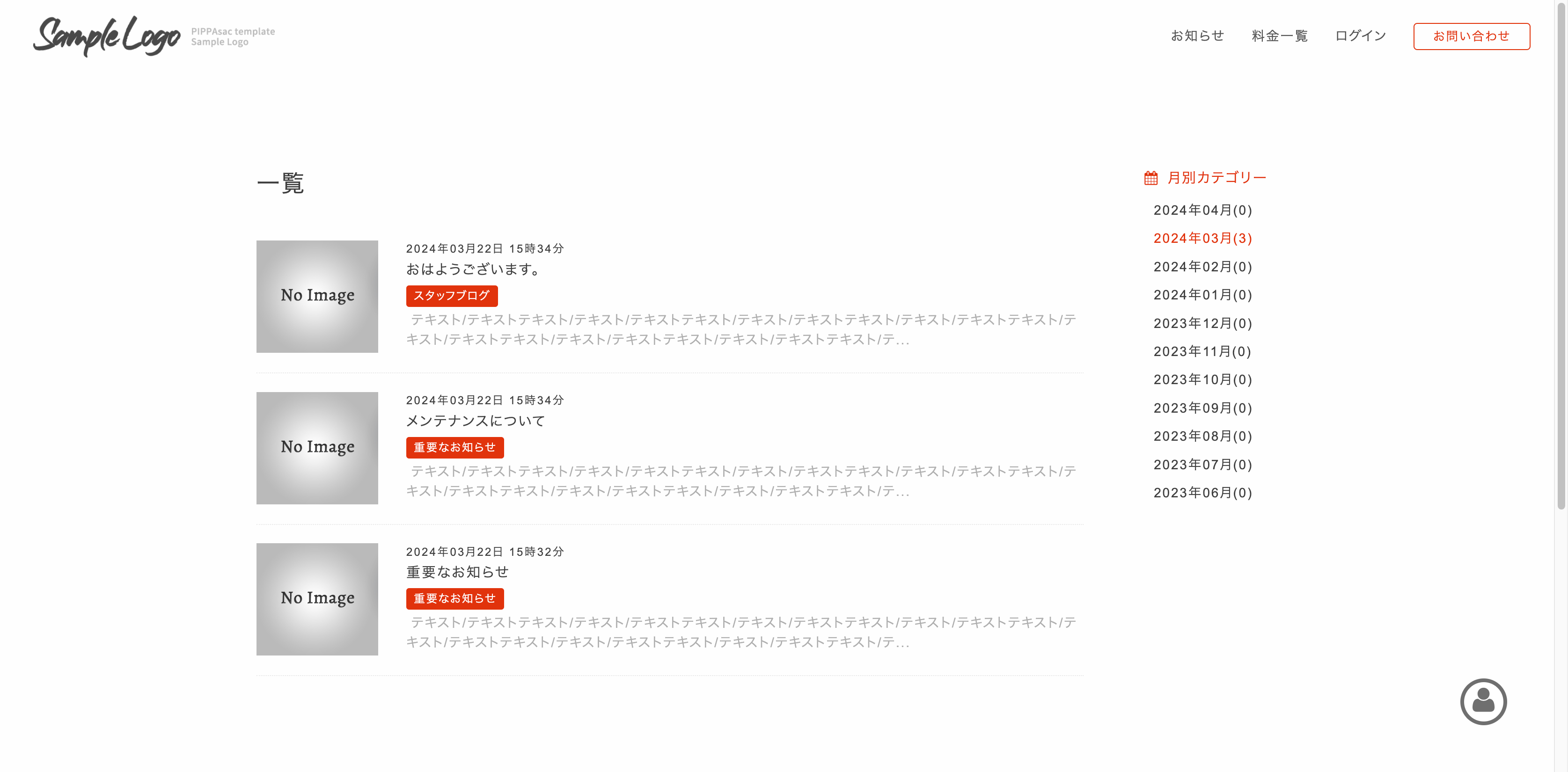
カテゴリ表示の前にブログの一覧をどのように表示させればいいのかみていきましょう。

ページのトップにページエディタでブログパーツを入れると、このようになります。
ブログ一覧のページ表示は、https://〜.pippms.com
/blog/
トップページのURLに
blogを足せば表示できます。
サイトプレビュー↓

上記のページにいくためにはリンクの設定をしてあげないといけません。
一覧ページへのリンク設定を行います。

ページエディタのパーツでリンクテキストを使ってボタンを表示させます。
リンクに書くのは相対パスの
blog のみで大丈夫です。
サイトプレビュー↓

一覧を見る をクリックすると↓

ブログ記事の一覧を表示できます。
カテゴリー表示の方法
本題のカテゴリー分けを行いたいのでカテゴリ別のURLもご紹介いたします。
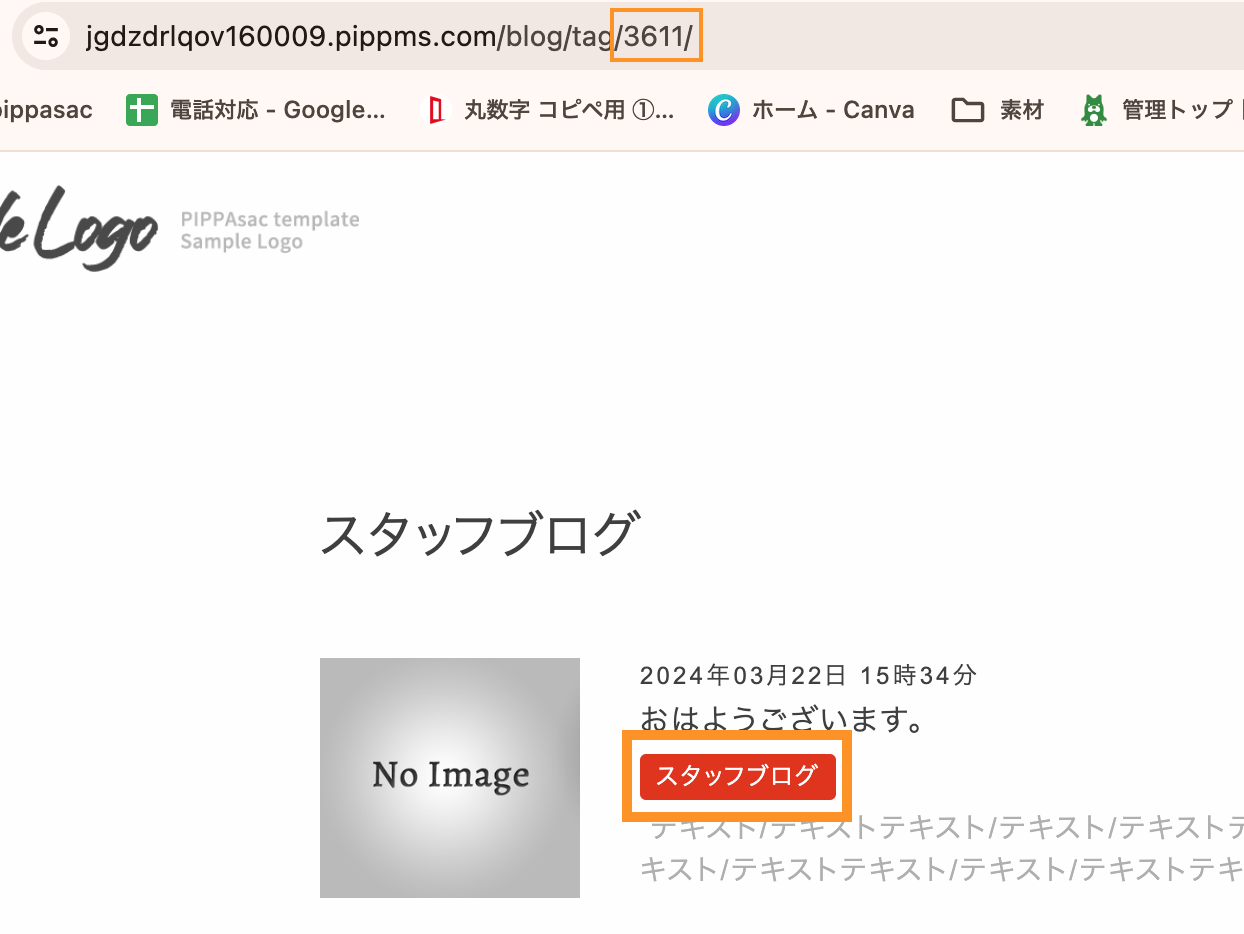
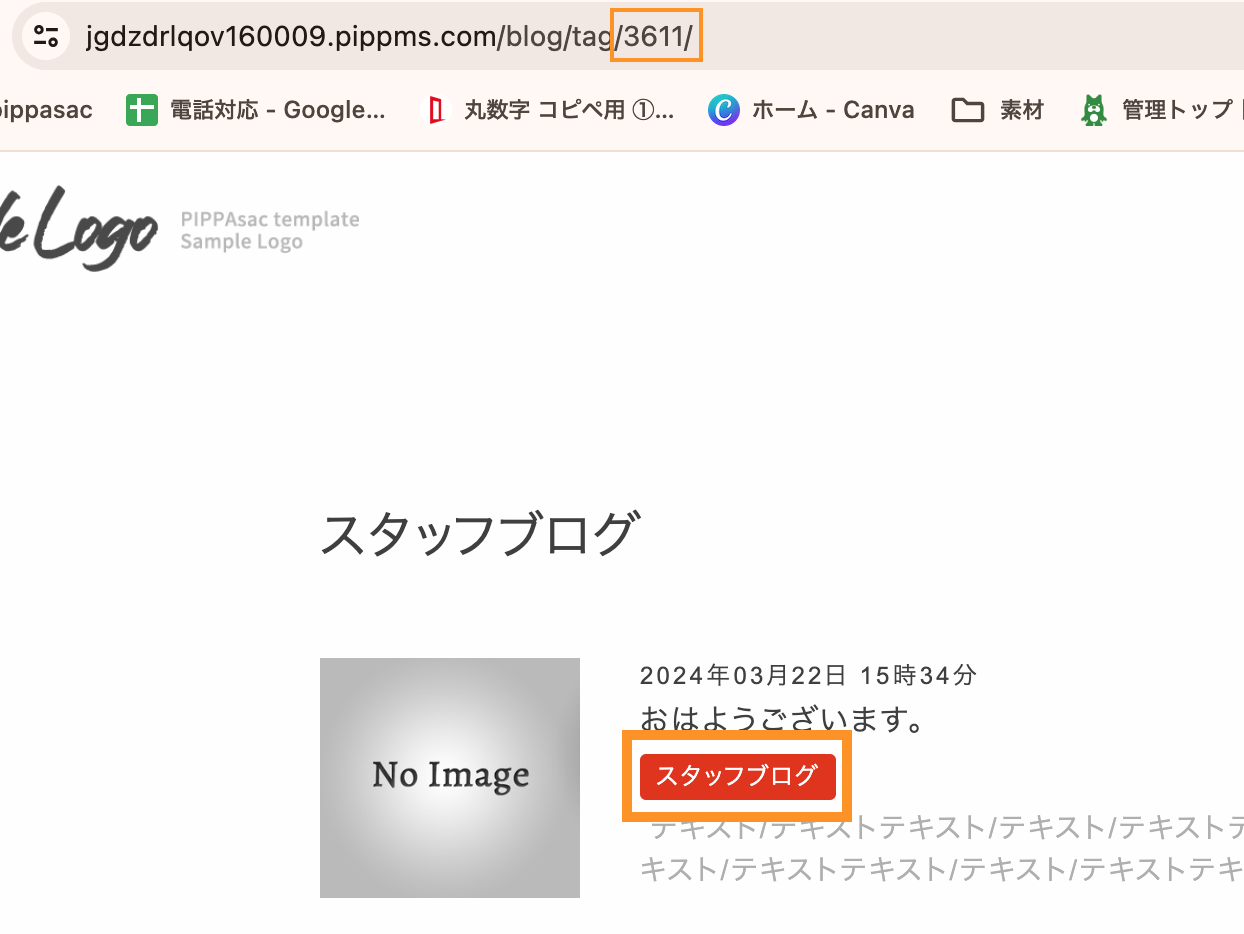
ブログ記事に表示されるタグをクリックすると、そのタグのみのブログ一覧のページに移ります。
※ここでは
赤のスタッフブログのことです。

https://〜.pippms.com
/blog/tag/3611/
トップページのURLに
blog/tag/3611を足せば表示できます。
3611 = スタッフブログになります。
このURLを先程のリンクテキストを用いてサイトに表示させればスタッフブログのみ見れるページへ誘導もできます。
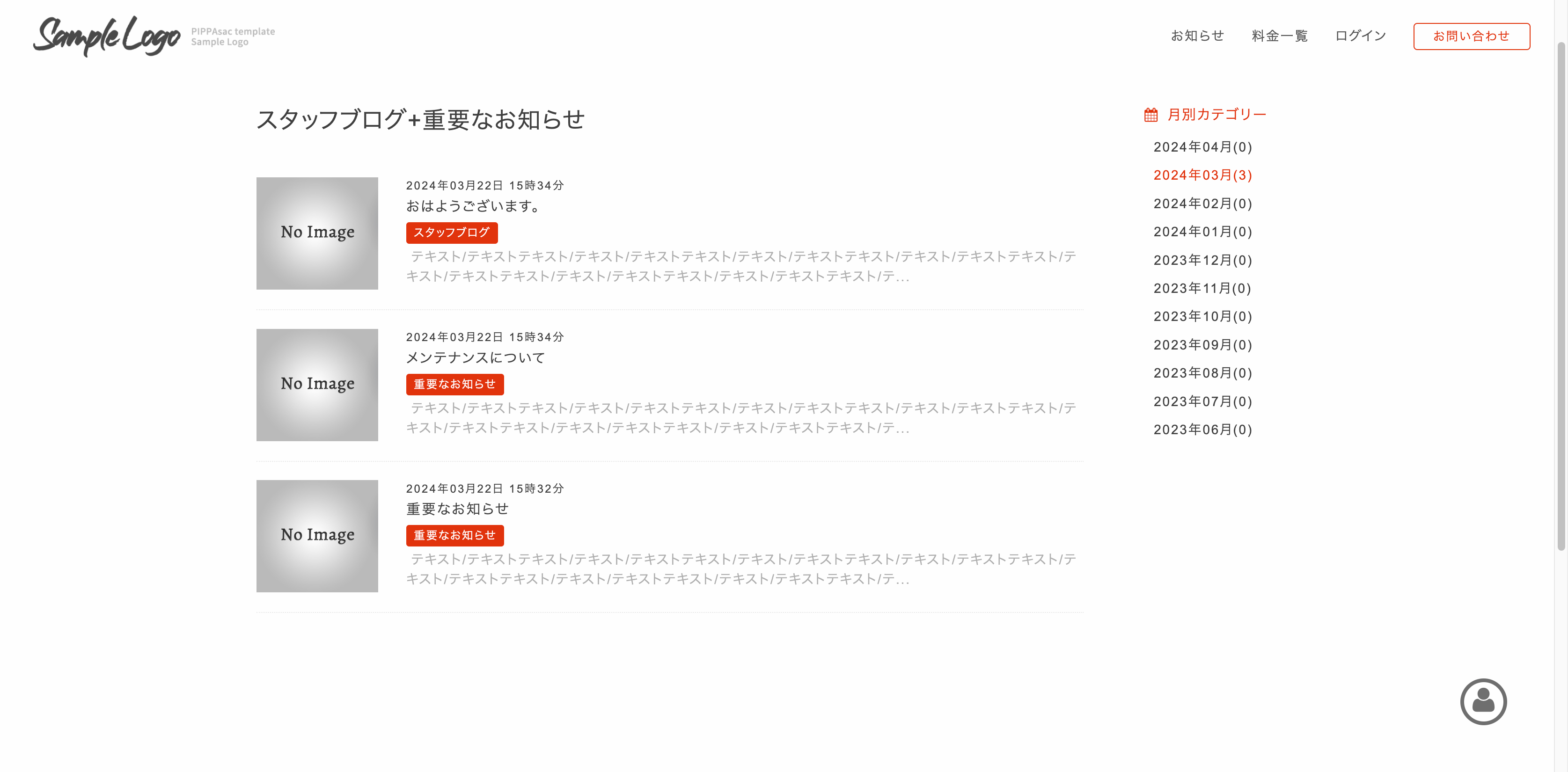
応用編で、複数のタグのブログ一覧の方法もお伝えします。
3611 = スタッフブログ
3612 = 重要なお知らせ
https://〜.pippms.com
/blog/tag/3611_3612/
複数表示させたいときはタグの番号を _(アンダーバー)でつなげれば複数のカテゴリに分けた一覧を表示できます。
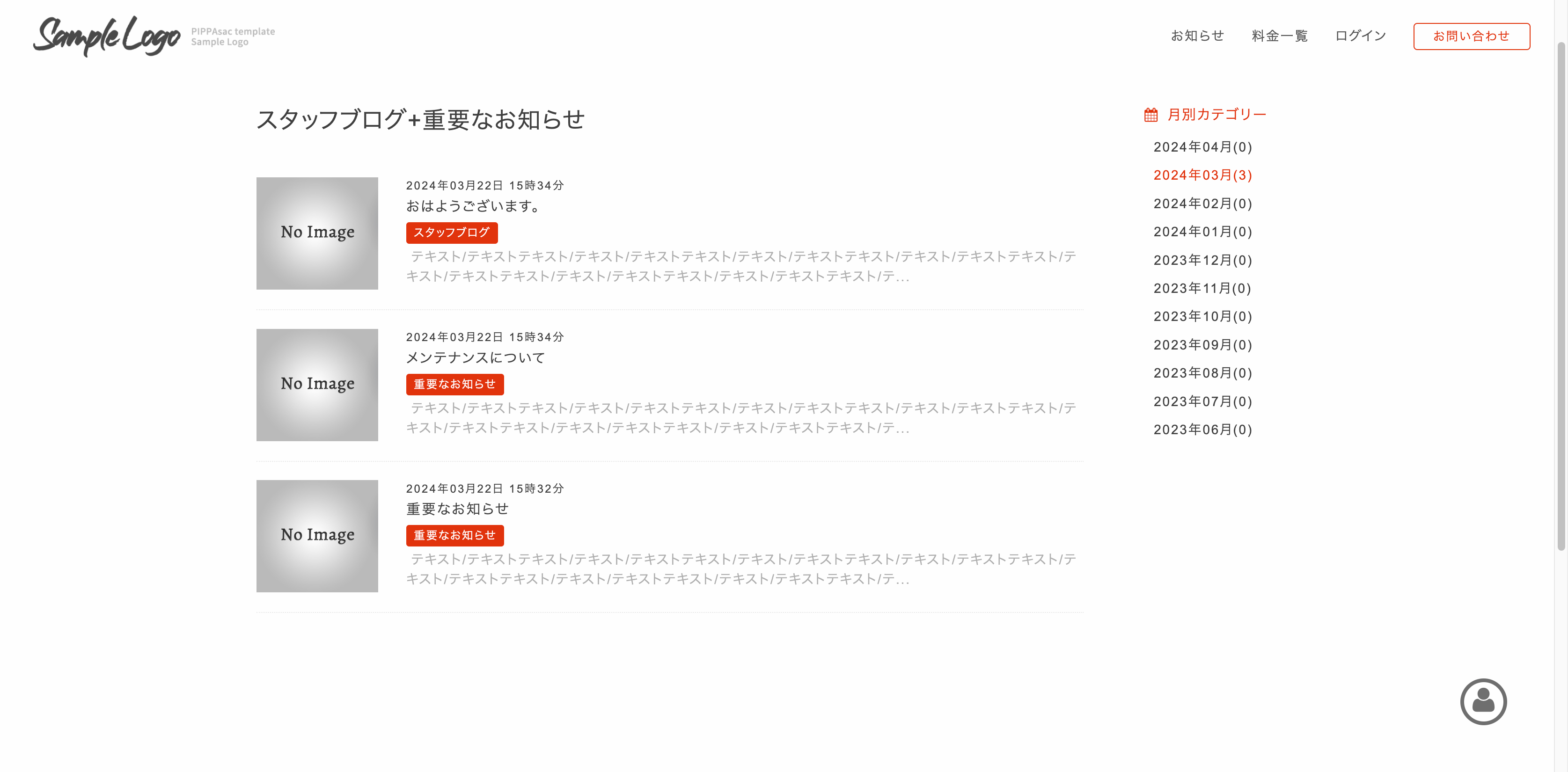
サイトプレビュー↓

※3個以上もこの方法でしてみてください。 例:https://〜.pippms.com
/blog/tag/3611_3612_3613/
カテゴリを分けたリンクを作ってみよう
こちらのコース内容に合うようにカテゴリ分けを行なったリンクボタンを作ります。

3603 = 基礎編
3604 = 水彩画
3613 = デジタルイラスト
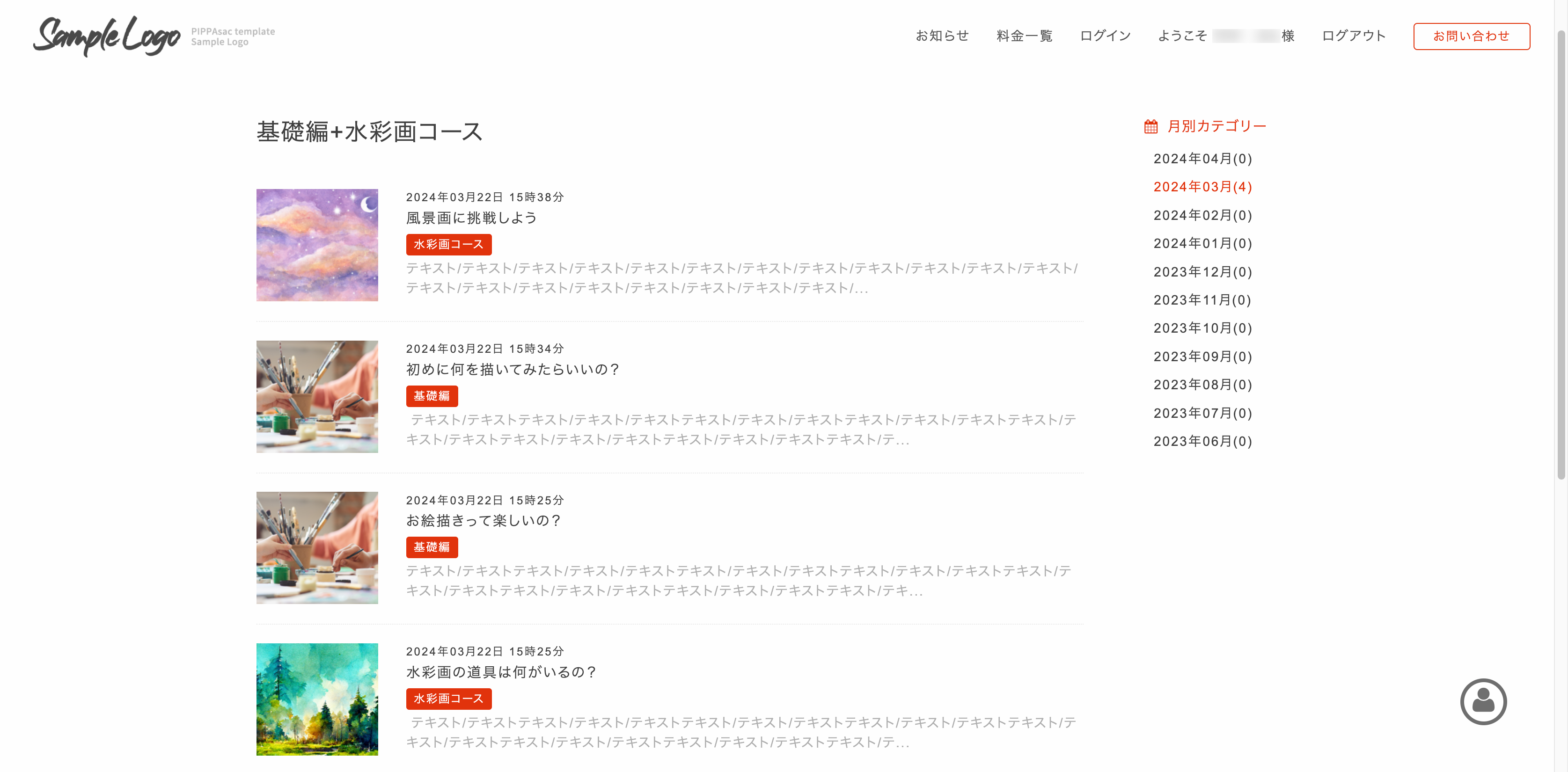
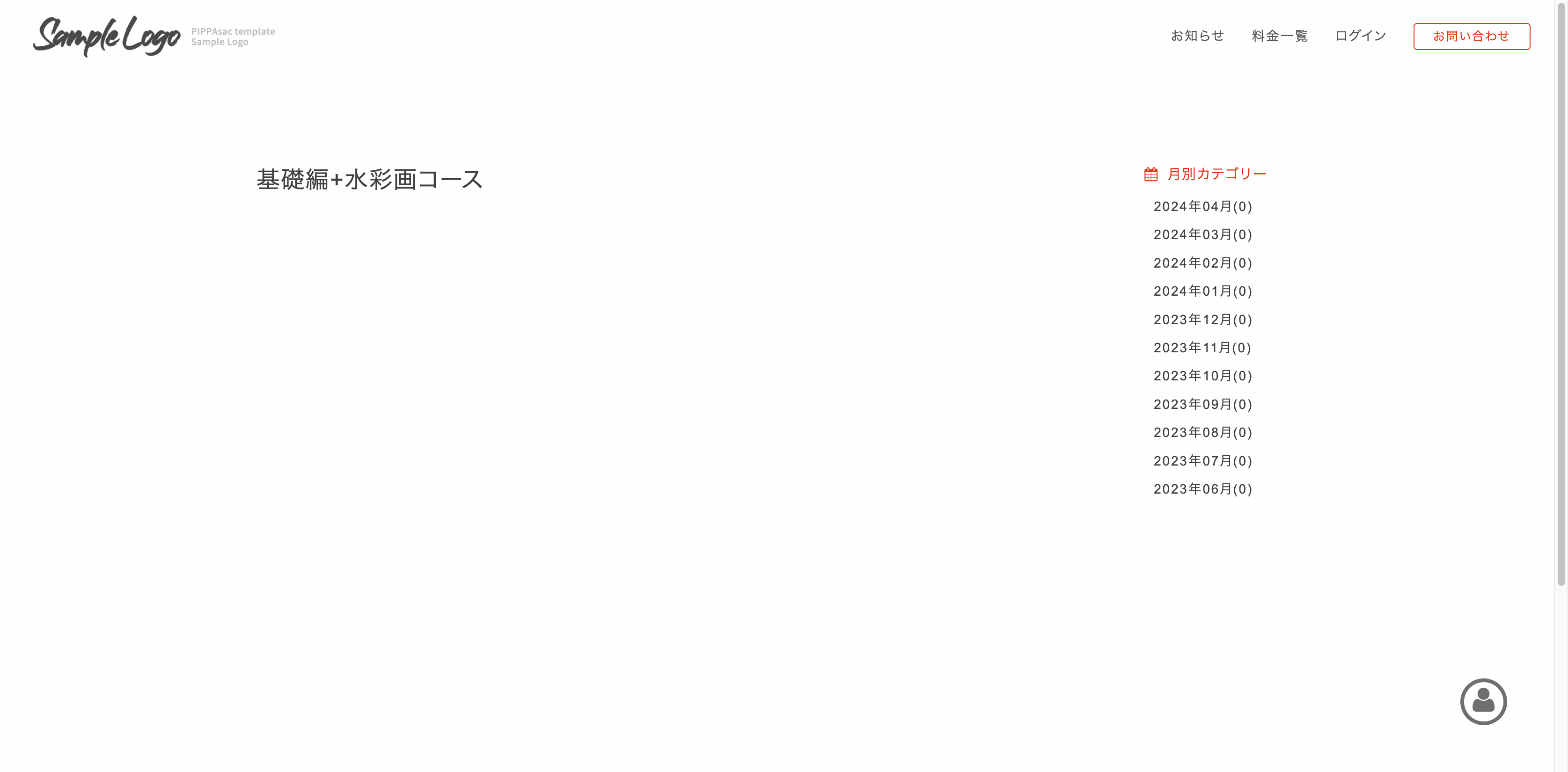
水彩画コース(基礎編・水彩画)
https://〜.pippms.com/
blog/tag/3603_3604/
デジタルイラストコース(基礎編・デジタルイラスト)
https://〜.pippms.com/
blog/tag/3603_3613/
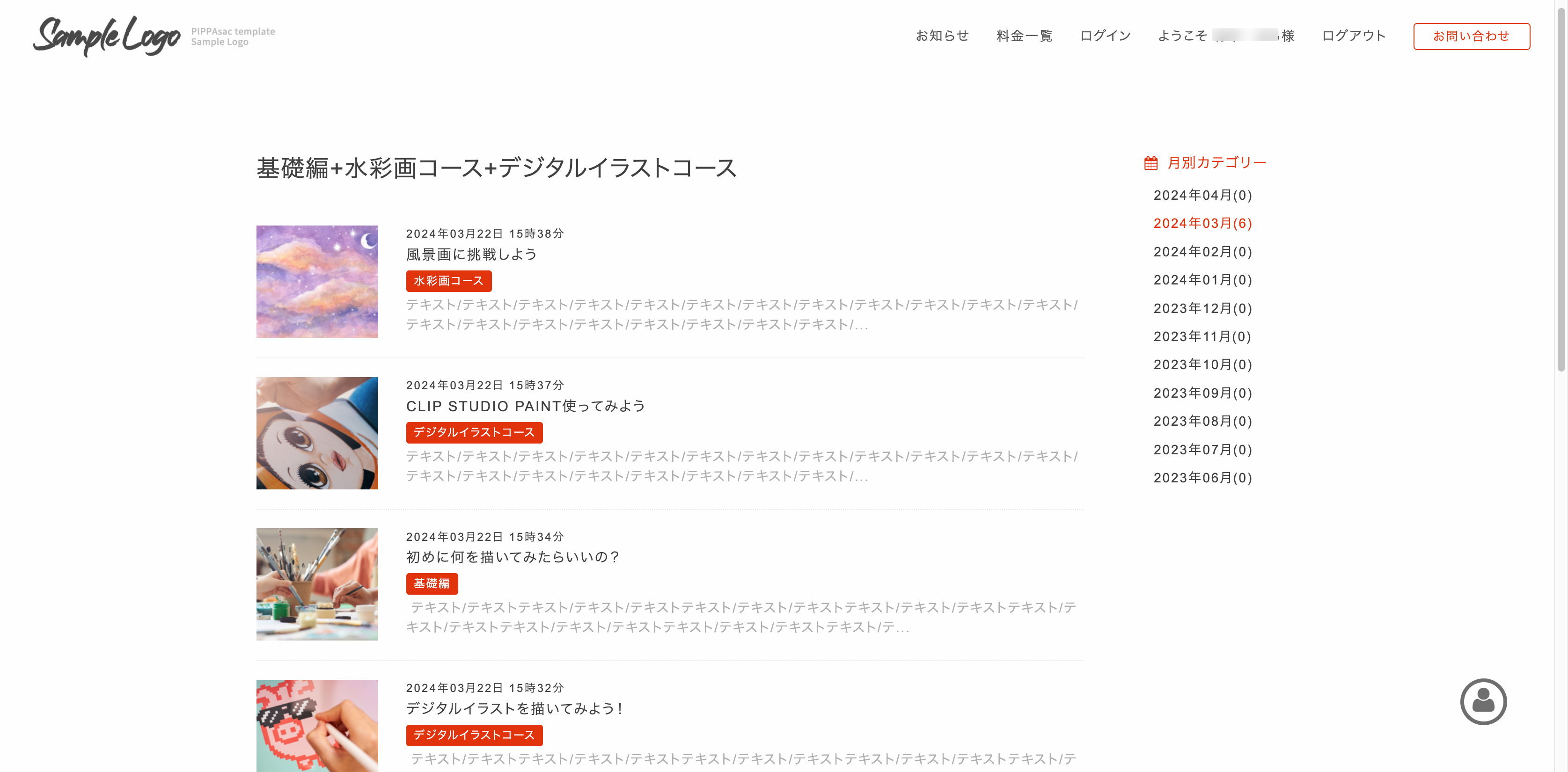
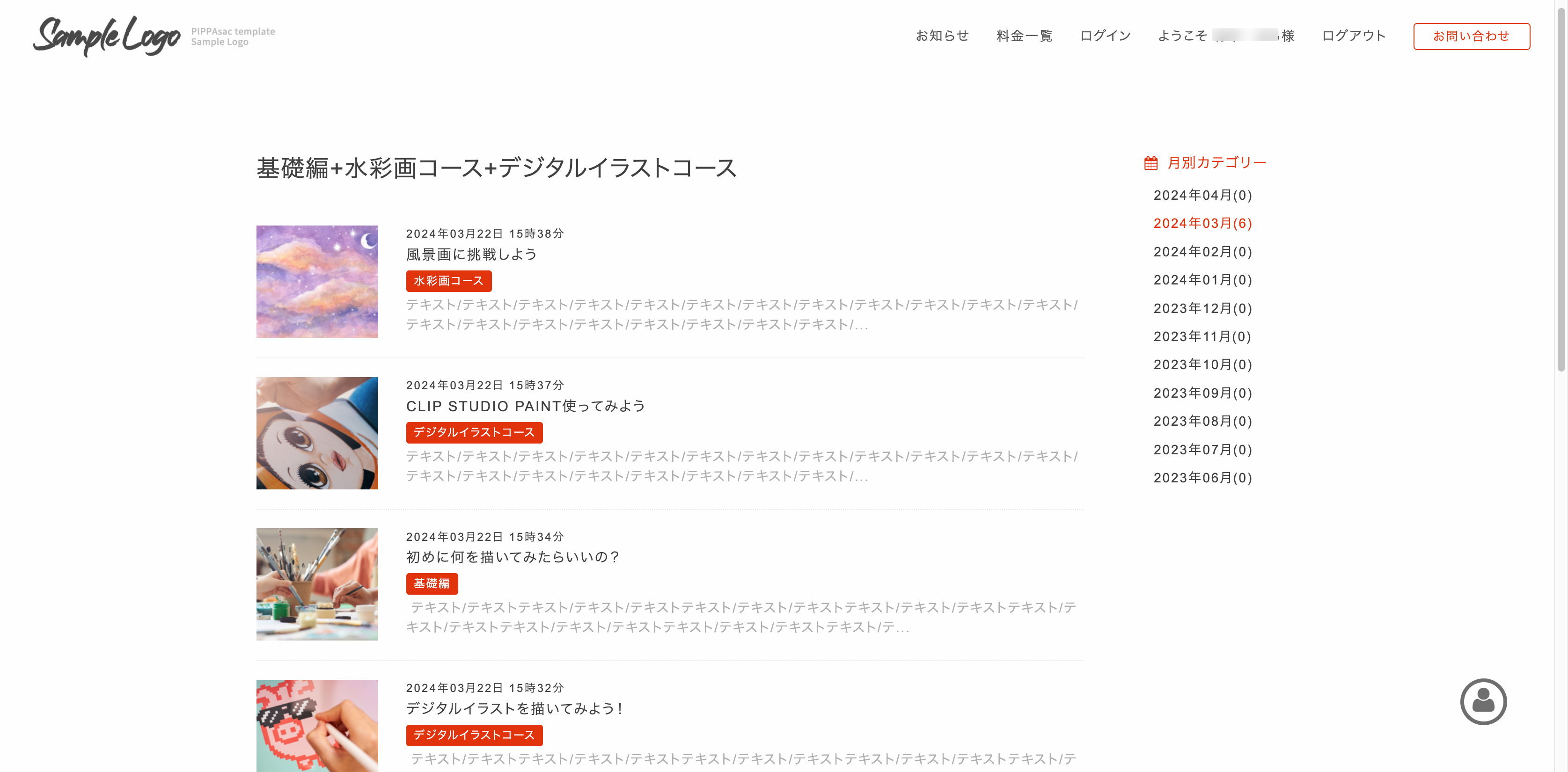
水彩画&デジタルイラストコース(基礎編・水彩画・デジタルイラスト)
https://〜.pippms.com/
blog/tag/3603_3604_3613/
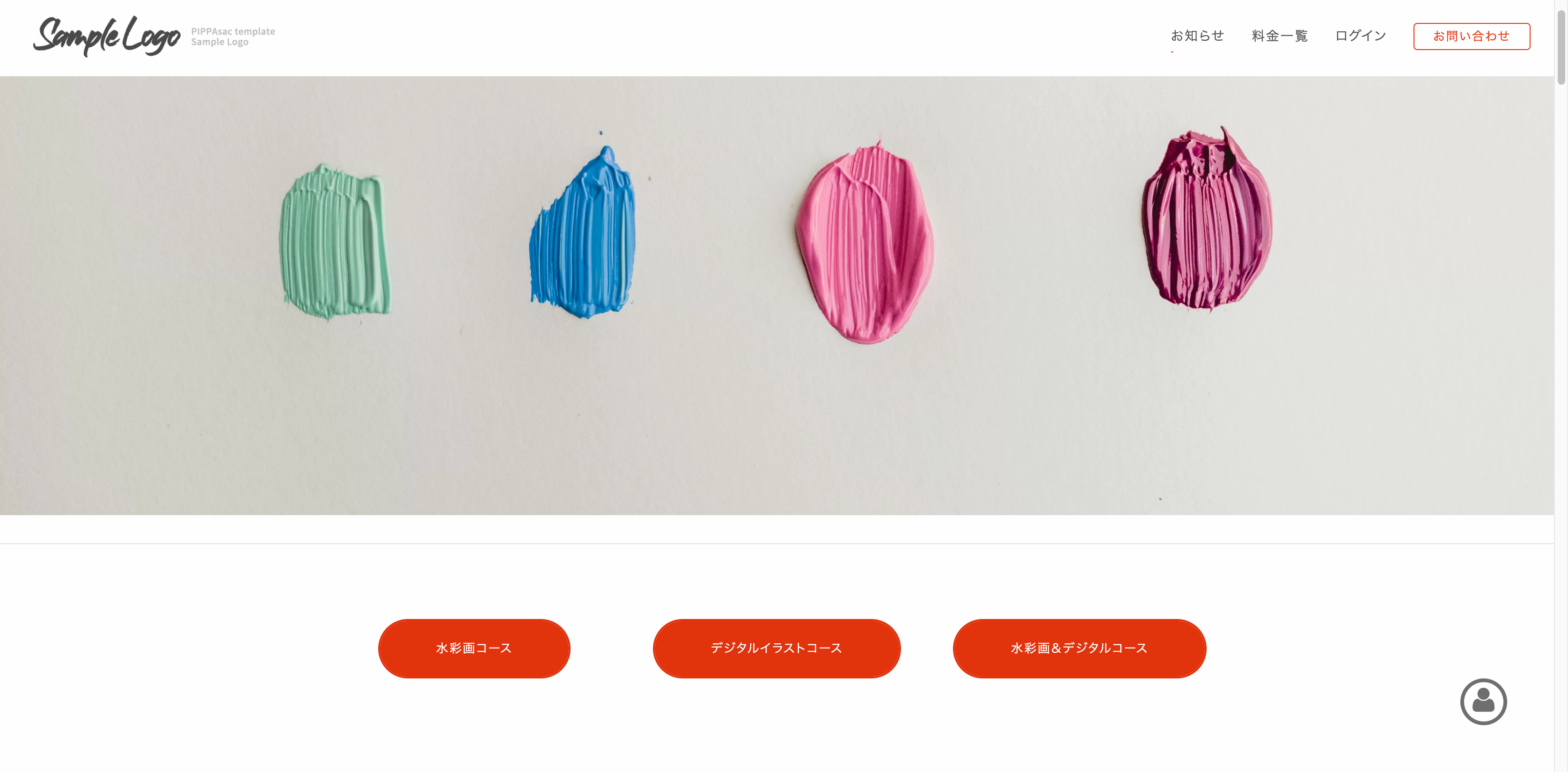
ページエディタにてリンクを作ります
リンクに書くのは相対パスの
blog/tag/3603_3604 のみで大丈夫です。

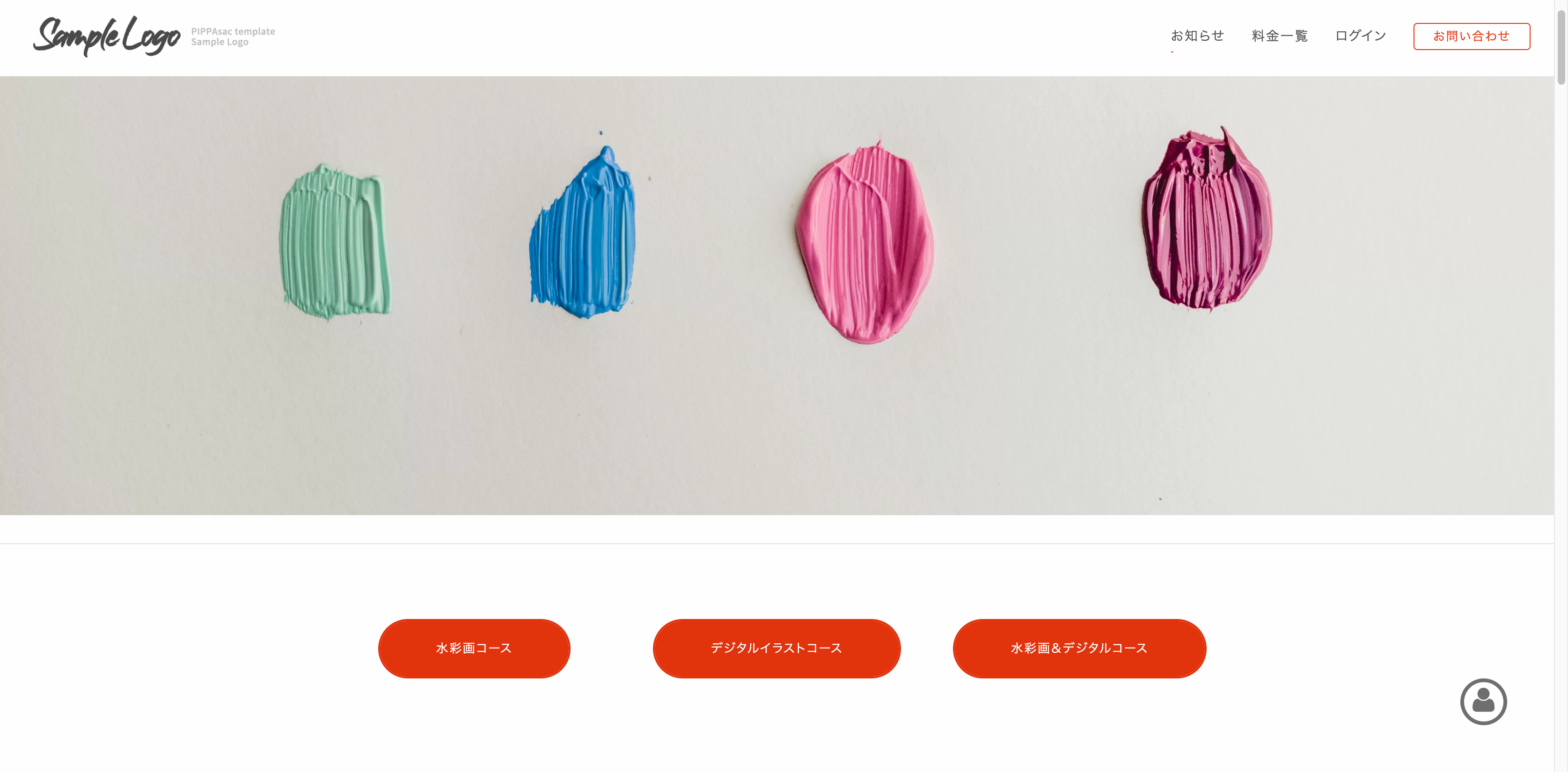
サイトプレビュー↓

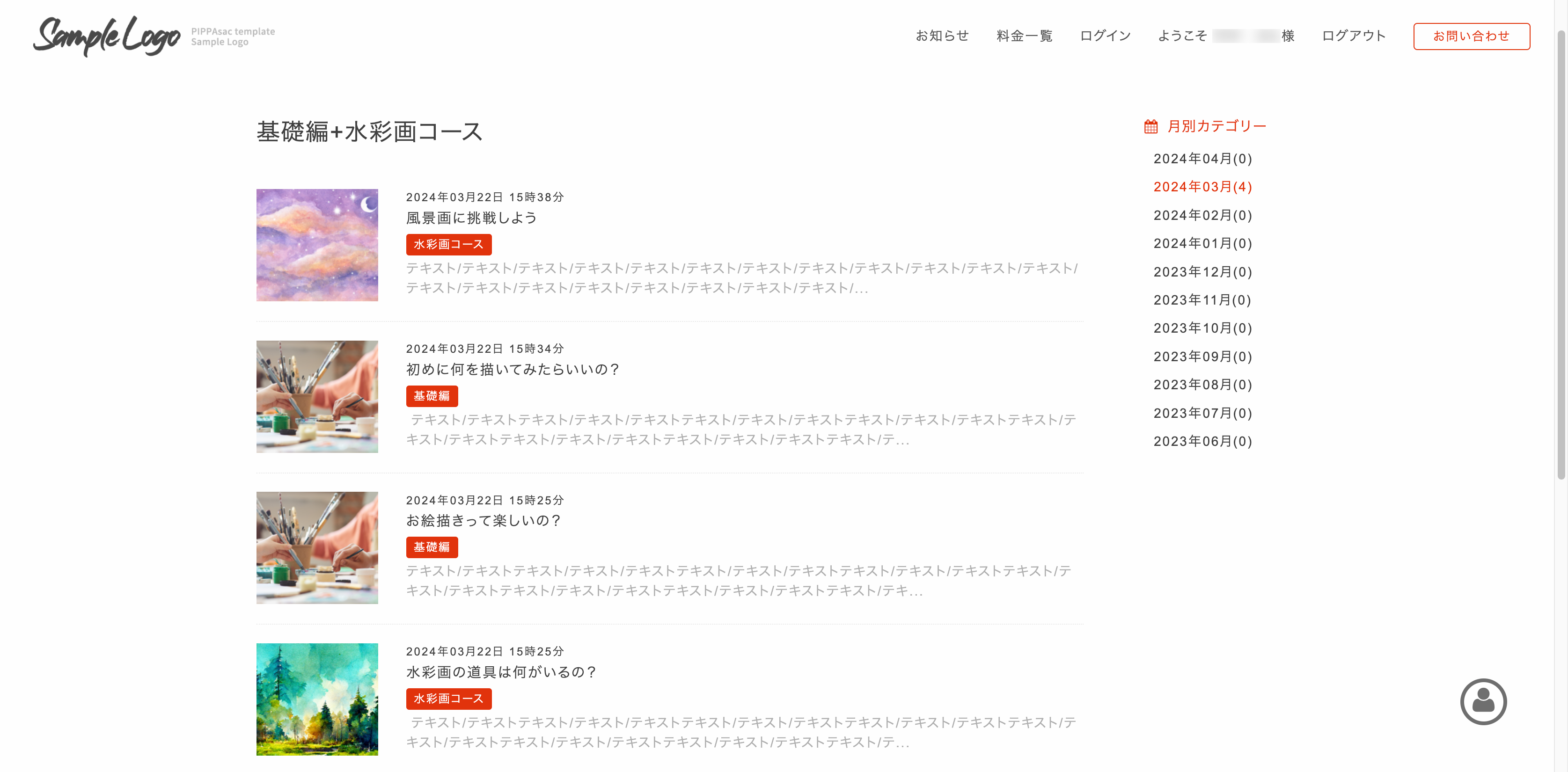
リンクをクリックすると、それぞれカテゴリ分けされたブログを見ることが出来ます。
水彩画コース

デジタルイラストコース

水彩画&デジタルコース

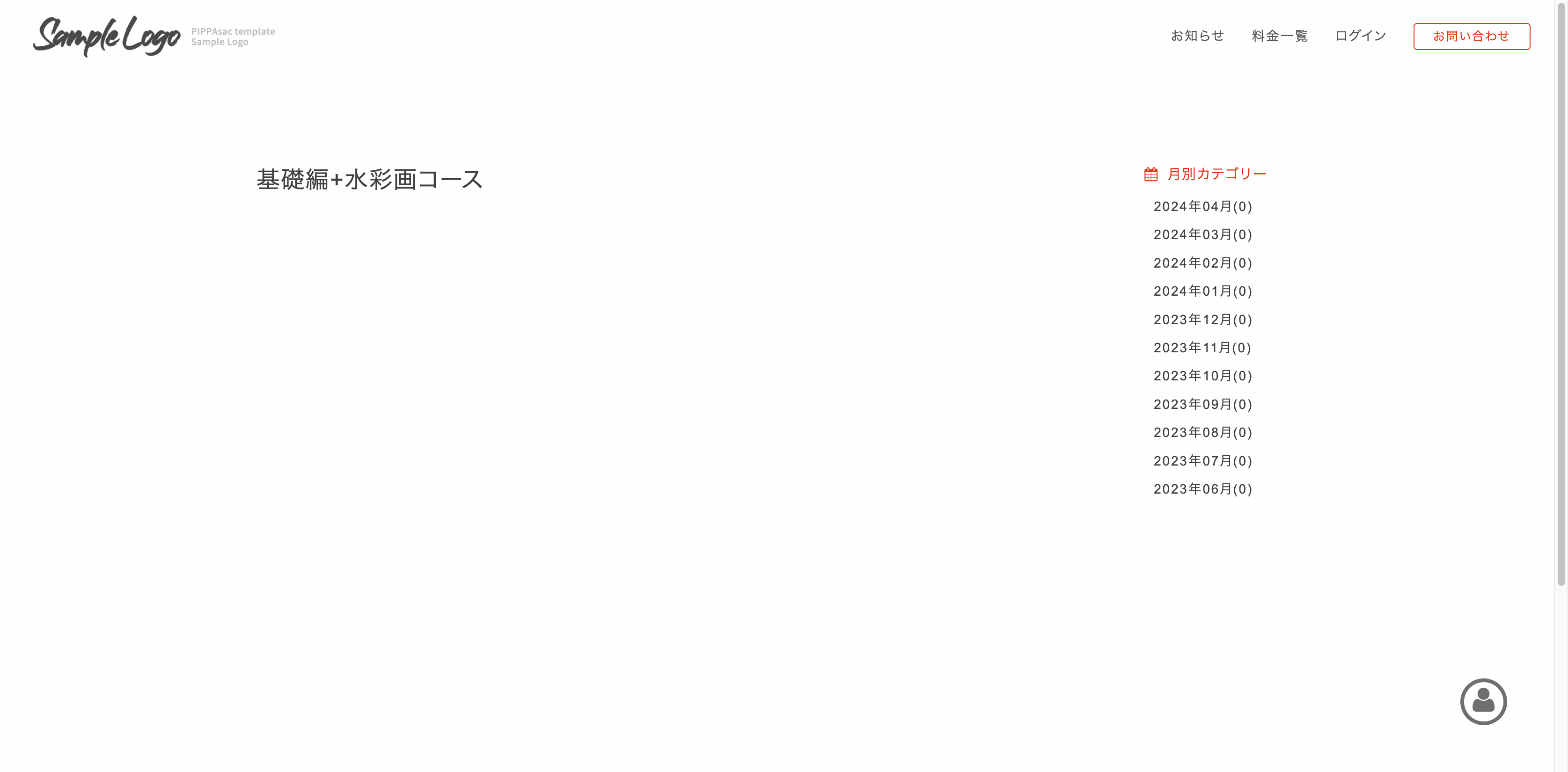
ブログタグに
閲覧保護設定をかけると、コースの非会員の人が閲覧したら記事は見れないように非表示になります。
コースの非会員のサイトプレビュー↓

カテゴリが使用される箇所
- ブログ 例:https://〜.pippms.com/blog/tag/〜/
- イベント 例:https://〜.pippms.com/event/tag/〜/
- カスタム投稿 例:https://〜.pippms.com/*******/tag/〜/ カスタム投稿 管理者で作成
- ライブイベント 例:https://〜.pippms.com/liveevent/tag/〜/
カテゴリを学んで、見やすいサイト作りをしてみましょう!