アニメーションを追加しよう
ホームページにアニメーションを取り入れると、いいことがあります。
大量の情報を読み取ってもらうには、何度もスクロールしてもらう必要がありますが、アニメーションなどの動きつけることにより、ユーザーに負担を感じさせることなく、より多くの情報を届けられるのがメリットです。
それに、ボタンなどの動き取り入れば、触って体験してもらえるサイトに仕上がります。
ですが、過度なアニメーションは表示速度を遅くするため、ユーザーの離脱率が高くなったり、SEO上の評価が下がる可能性が出てきます。
そのため、複雑な動きを減らすなどして、表示速度が遅くならないように工夫することがとても大切です。
アニメーションの設定は難しですか?
ピッパサックでは、よく使うアニメーションを簡単に追加できます。
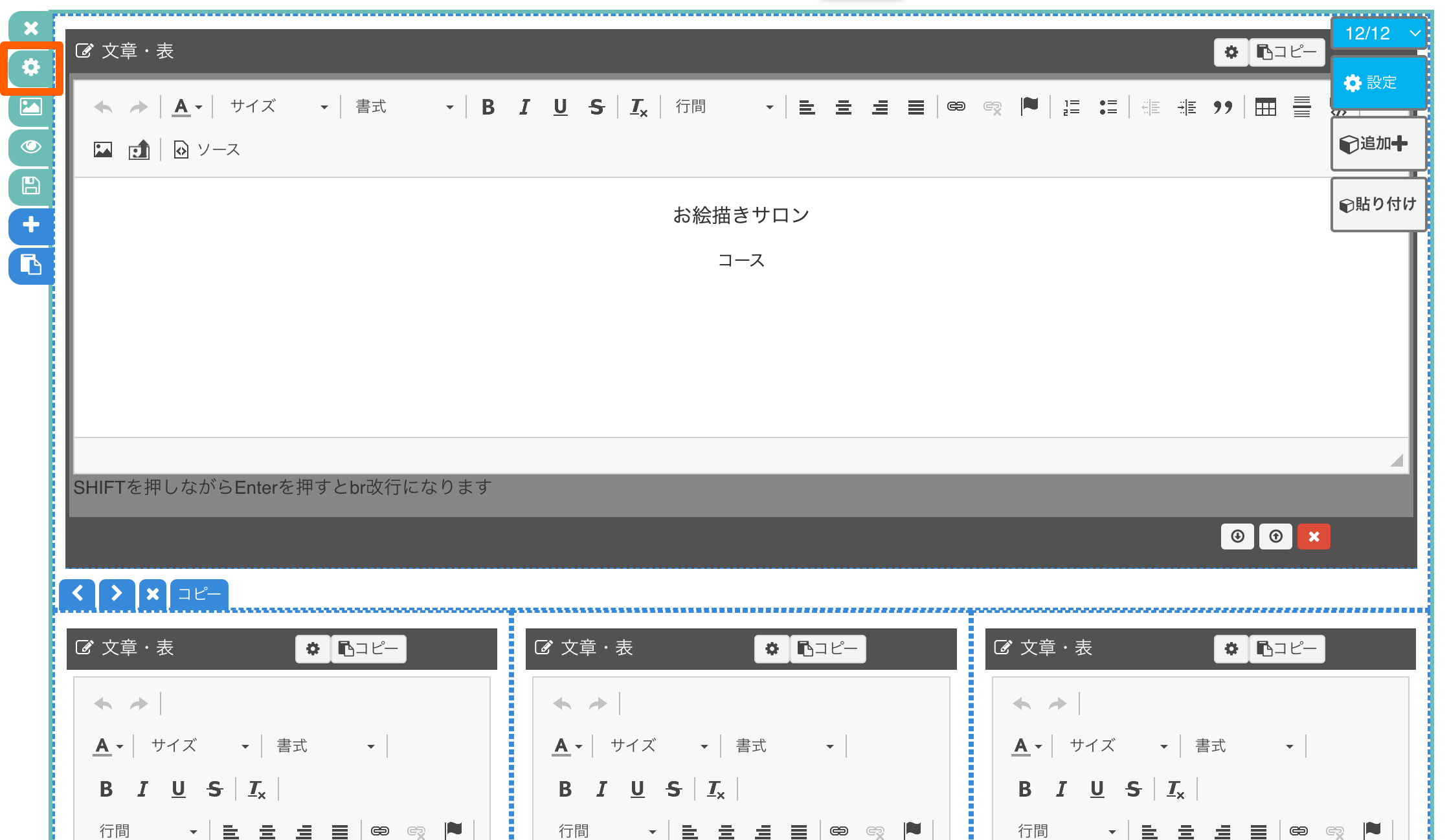
サイト編集>ページ>ページエディタにて動きをつけたいレイアウトを決めます。
オレンジの枠で囲んだところを下からフェードアップしたアニメーションをつけていきます。

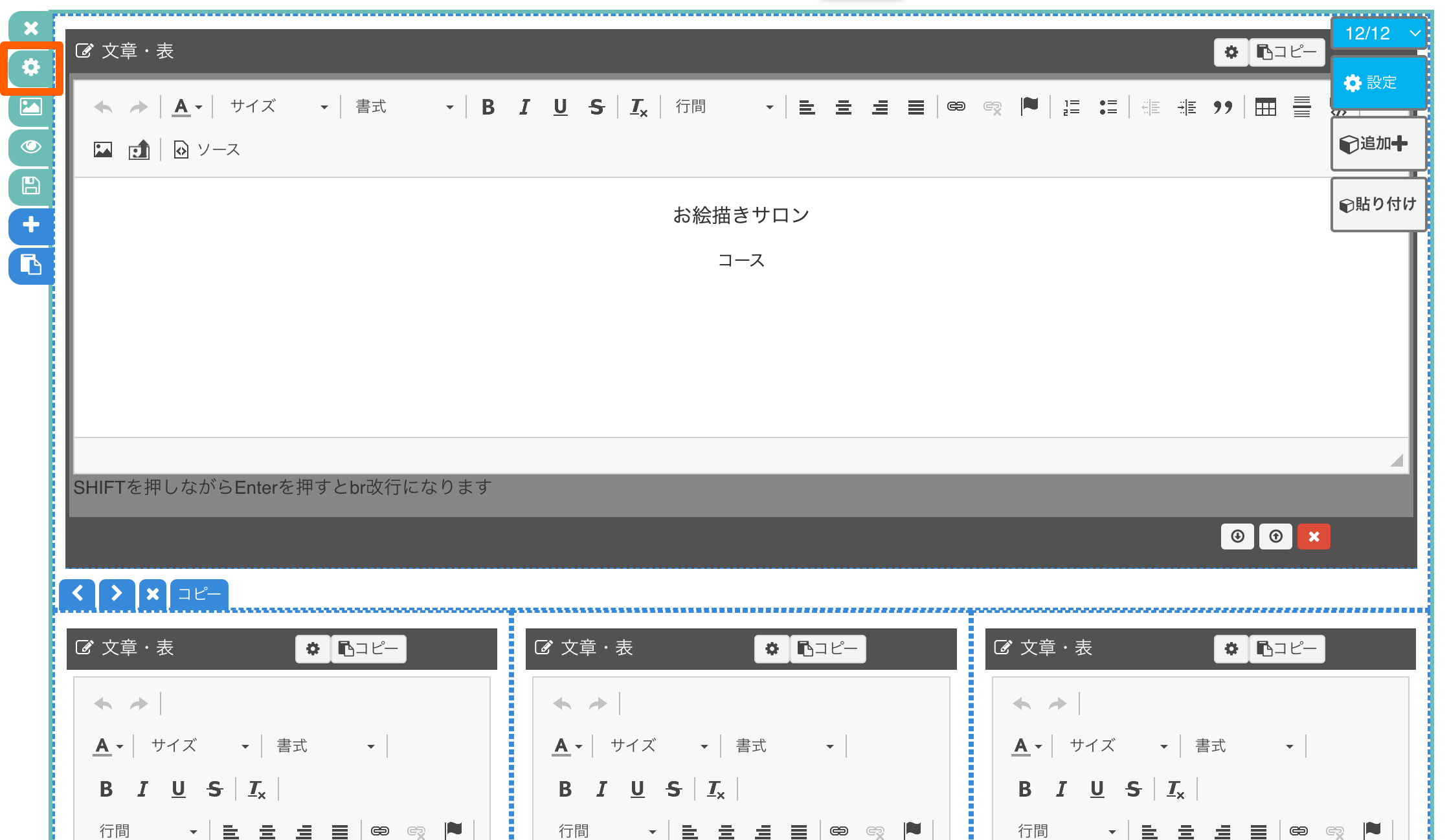
ページエディタでアニメーションの設定をします。
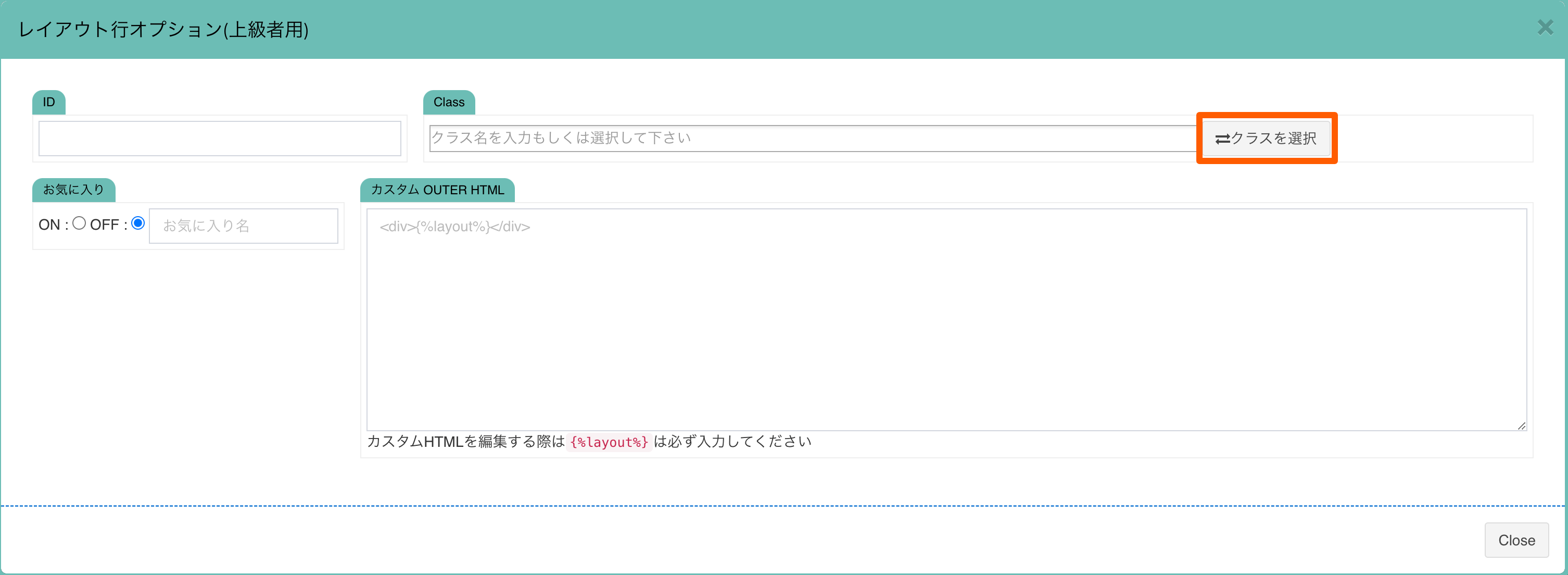
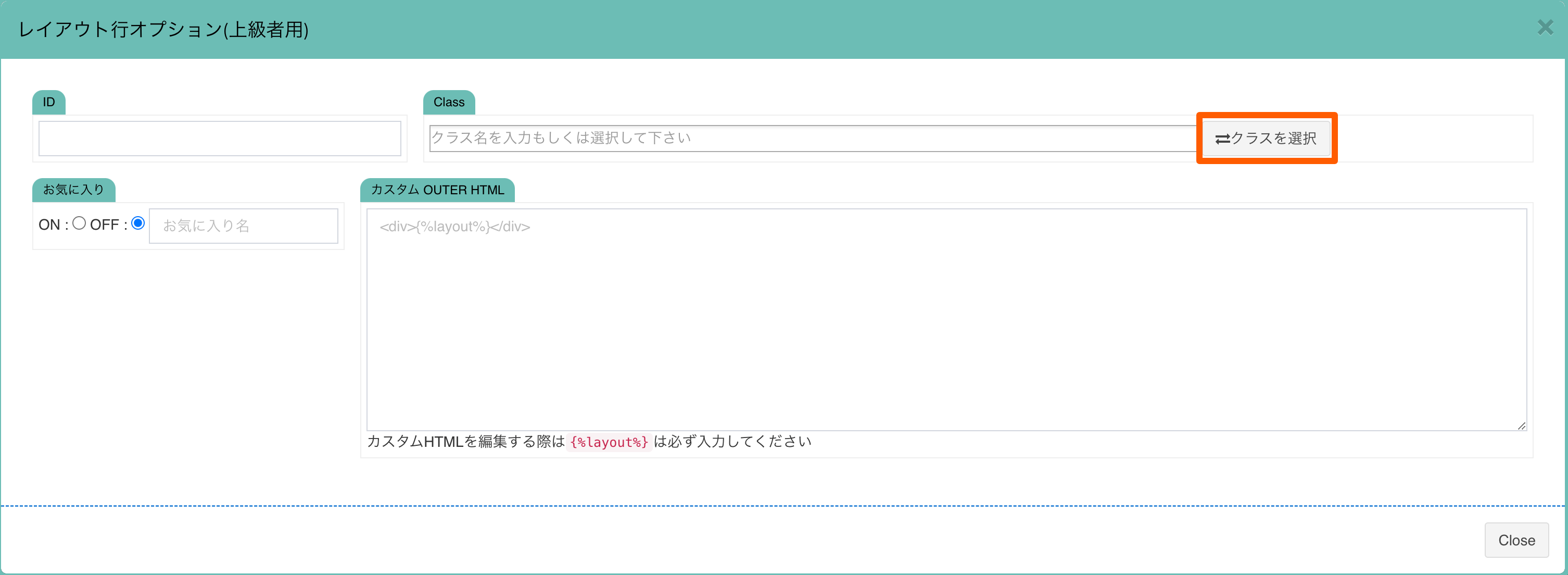
風車をクリックして、レイアウトオプションを開きます。

クラスを選択をクリックします。

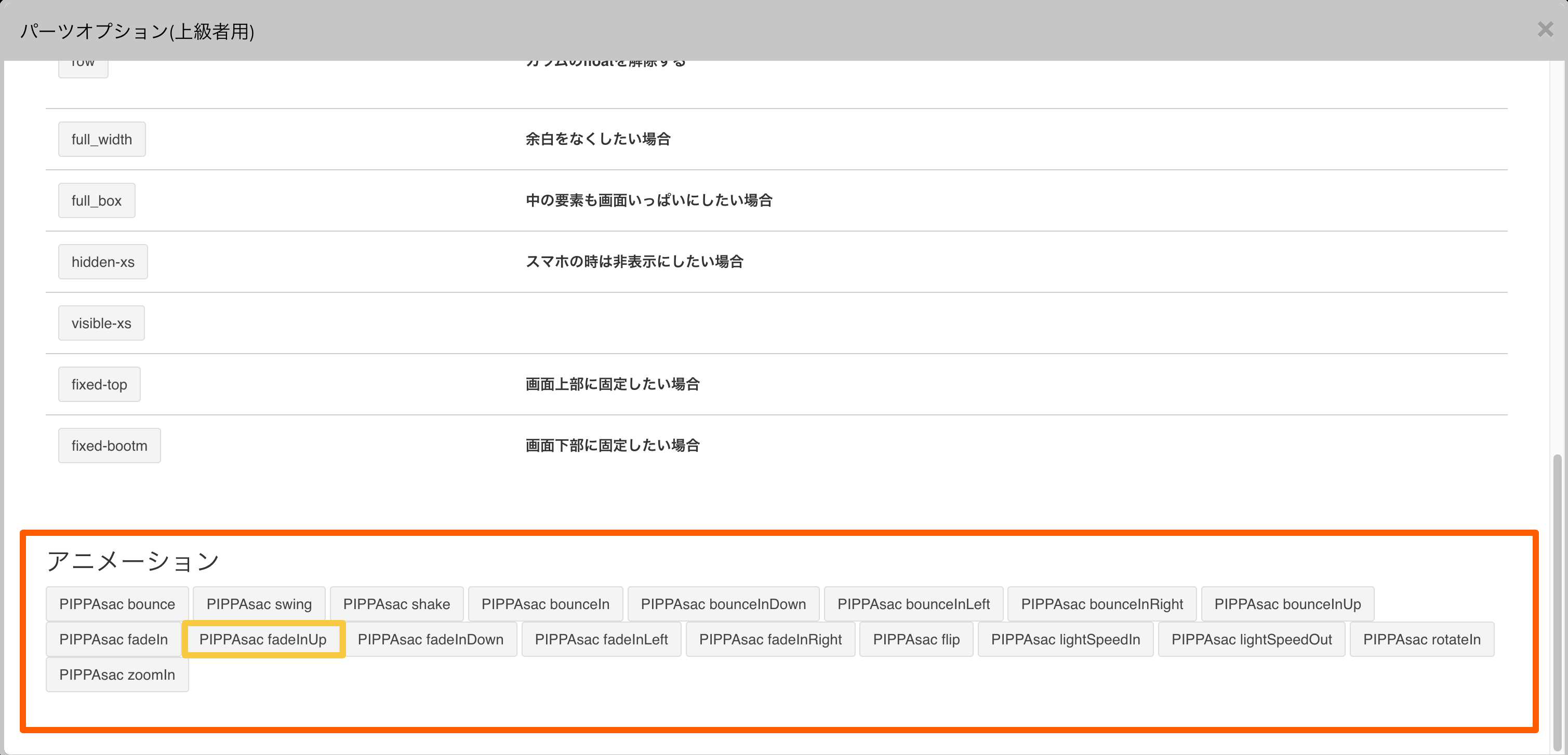
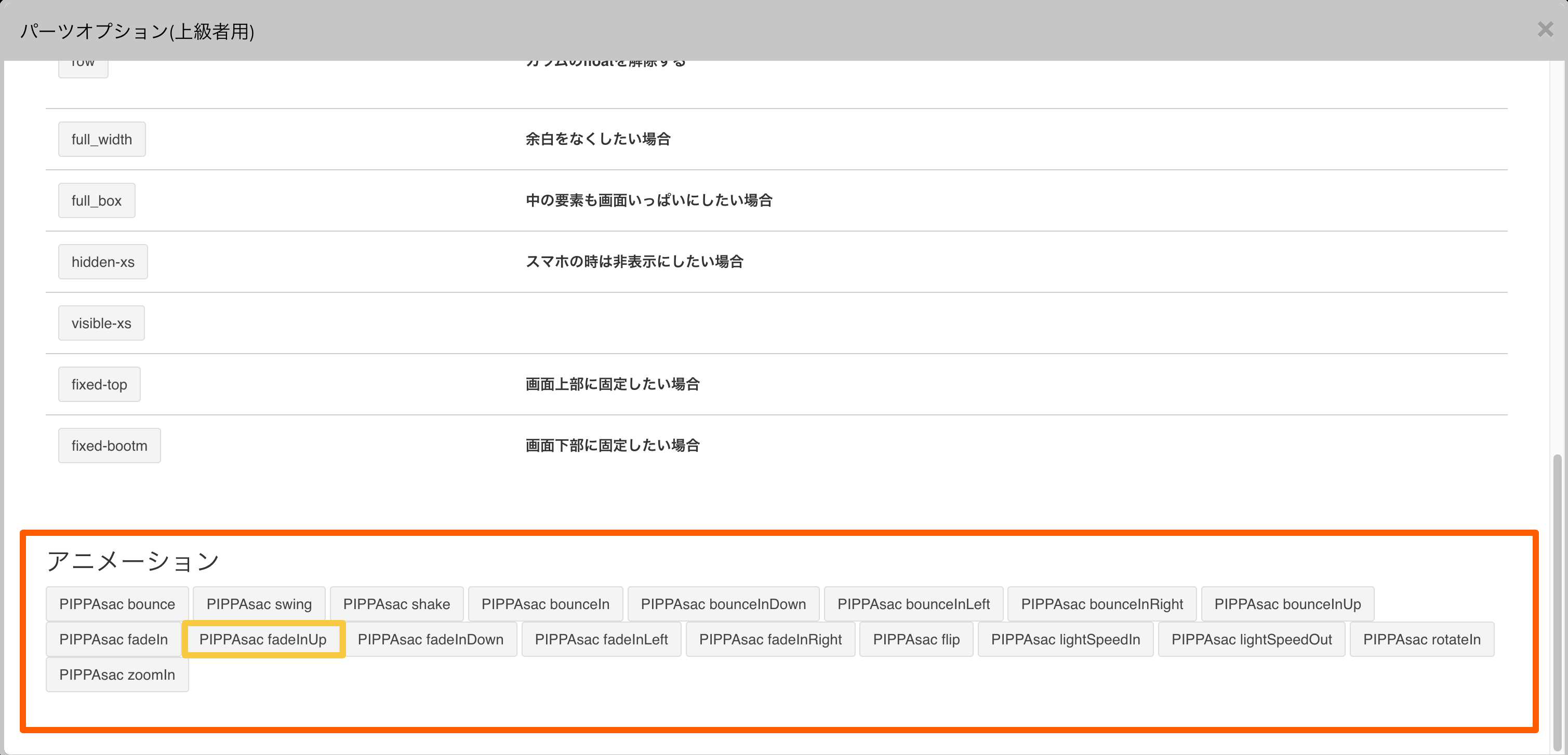
下にスクロールしていくとアニメーションが出てきます。
それぞれボタンにマウスを当てるとアニメーションしてくれるので使いたいものを選んでください。
今回は黄色枠のフェードアップを使います。

サイトプレビュー↓
このようにアニメーションの設定ができます。
皆さんも参考にして、アニメーションを使ってみてください。