普通のカスタマイズ!
PIPPAsacでは簡単にYoutubeの貼り付けが出来、カスタマイズもボタン一つでできるすぐれものなのです!
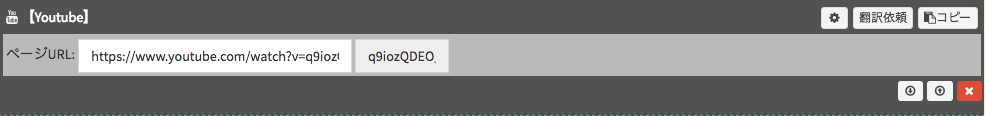
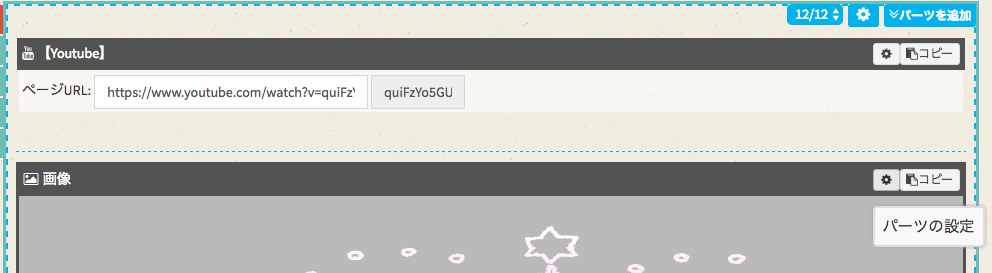
まず、パーツ追加にてyoutubeを選択します。
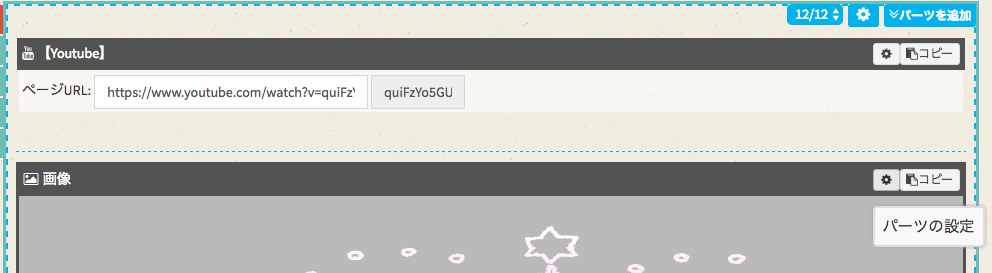
すると以下画像が表示されます。

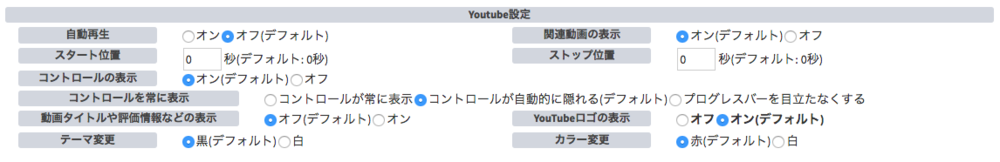
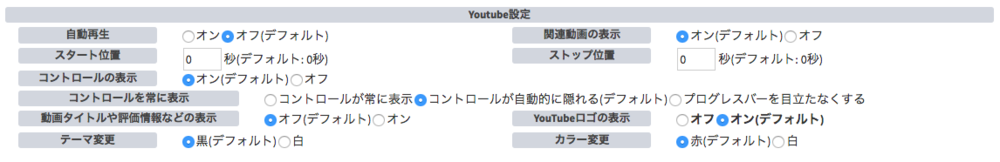
カスタマイズは右にあるパーツオプション

自動再生…ページを開いて自動で再生させるか
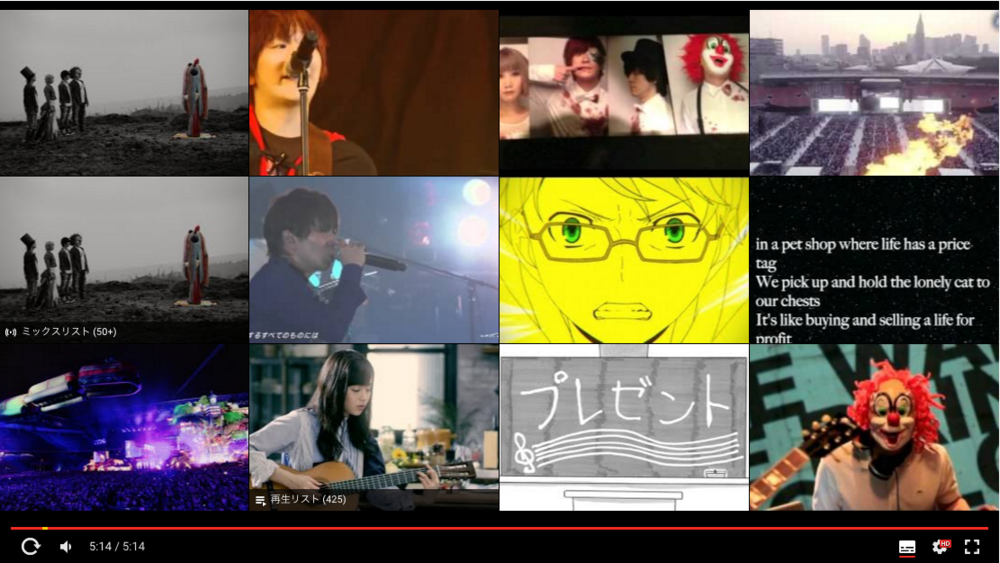
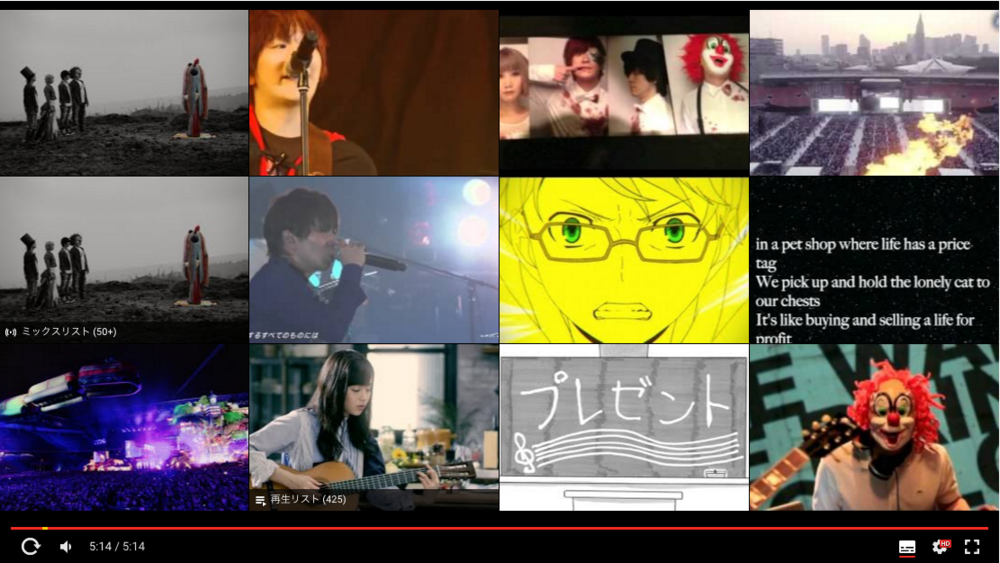
関連動画の表示…動画が終わってから関連動画を表示させるか
▼関連動画表示有り▼

スタート位置…動画が始まる位置を秒単位で設定できる
ストップ位置…動画が止まる位置を秒単位で設定できる
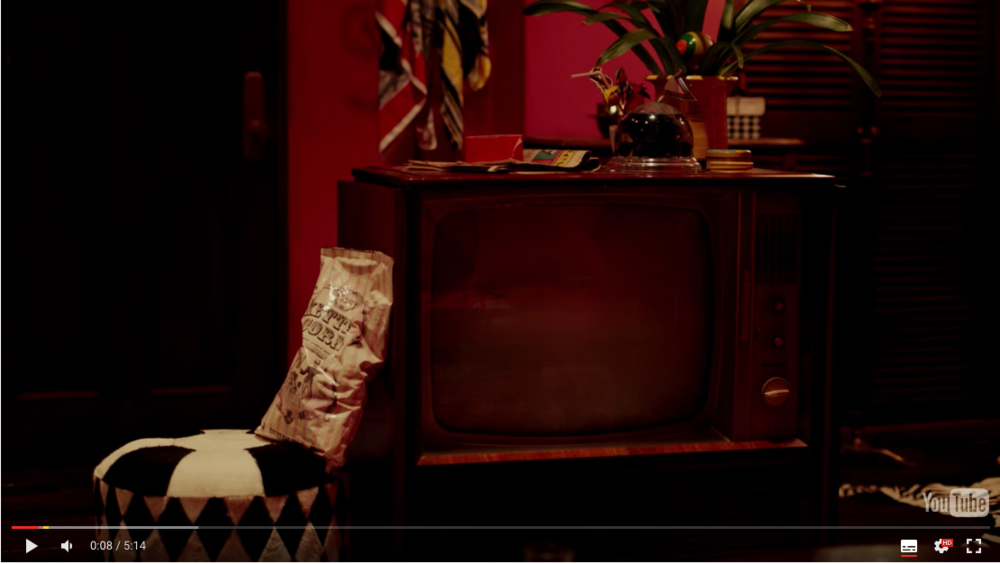
コントロールの表示…再生中に下に出てくる再生や音量などのバーを表示させるか
▼コントロール表示有り▼

コントロールを常に表示…常に表示させるか、自動的に隠れるか、目立たなくする
動画タイトルや評価情報などの表示…動画のタイトルを上部に表示させるか

Youtubeのロゴ表示…ロゴをバーに隠すか右下に表示させるか
バーの色設定…再生バーの色を赤か白に変更できます。
枠をつけてみよう!
youtubeを入れたけど飾りたい!という方に初級編と上級編でわけてご説明致します。
まず、簡単な枠の付け方として、youtube用にレイアウトボックスを作ります。
そのレイアウトボックスの「レイアウト行の背景」設定にて枠にしたい画像を設定し、画像のタイプに合わせて「一面表示」「リピート無し」「全体的にリピート」「縦にリピート」「横にリピート」を選択しレイアウト行の背景の画面を閉じ、「下書き保存」をして「下書きプレビュー」にて確認を行ってください。
すると下画像のように左右に画像が入り枠のようになります。

【上級編】
上級編では、cssを使ってyoutubeに枠をつけていく方法をお教えします。
上級編でお教えする方法の仕組みですが、youtube動画の上に画像を載せて枠に見せる。という方法です。
まずは、枠にする画像をご用意してください。youtubeより大きい画像をご用意ください。
エディタ内のyoutubeが入っている同じ所へパーツ追加で画像を選択してください。
追加した画像パーツで枠にする画像を選択し保存。
画像のパーツ設定にてclassを付けます。なんでもいいですが、ここではyoutube_flameにするとします。
▼画像のパーツ設定

▼パーツ内部(class部分)

classを入れたら保存し、反映を推す。
サイドメニューにある「サイト編集」→「css編集」に
.youtube_flame {position: absolute;top: -13%; left: -5%;}
を記述してください。
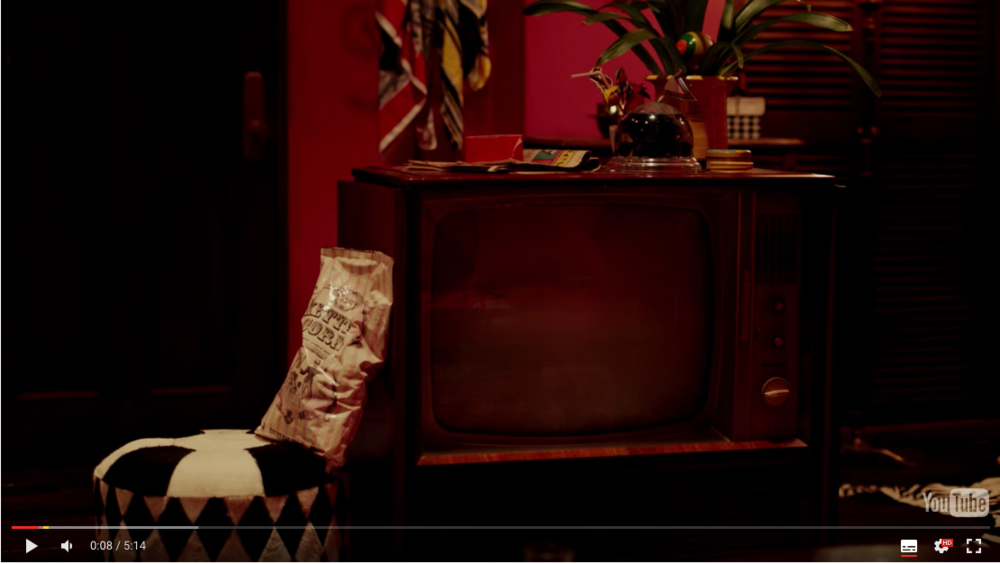
すると、動画の上にかぶさるように画像が配置されます。
画像の位置はcssに記述した数字を微調整して合わせてください。
最後にyoutubeを自動再生にし、画像にyoutubeのリンクを設定してください。
以上で枠つけの説明は終わりです。
素敵なホームページを作りましょう!