余白って?
ページエディタにある余白のパーツがありますが使っていますか?
どこに余白を作るのか?どんなふうに余白を作るのか?
余白によってデザインの印象や情報の伝わりやすさを大きく変わります。
- 読みやすさの改善:余白はテキストや画像の間に空間を作り出し、情報が詰め込まれ過ぎることなく、ユーザーがコンテンツを容易に消化できるようにします。適切な余白は、読みやすさを向上させ、ユーザー体験を改善します。
- コンテンツの構造化:余白を使ってコンテンツのグルーピングを行うことで、デザインの構造が明確になります。これにより、ユーザーは情報の階層や重要性を理解しやすくなります。
- 注目の促進:適切な余白の使用は、特定の要素への注目を促します。余白が多いほど、その中にあるコンテンツに目が行きやすくなり、重要なメッセージやアクション呼びかけが際立つようになります。
- ブランドイメージの向上:余白の多用は、洗練された、高品質な印象をユーザーに与えることができます。余白を上手に使うことで、ブランドの専門性や信頼性を強調できます。
- ユーザーの興味を維持:適度な余白は視覚的疲労を減らし、ユーザーがコンテンツに対して長く関心を持ち続けることを助けます。
余白は、単に空いているスペースではなく、コンテンツを際立たせ、調和させ、ユーザー体験を向上させるための重要な設計要素です。
効果的に使用することで、デザインのクリアさ、効果性、および美しさが高まります。
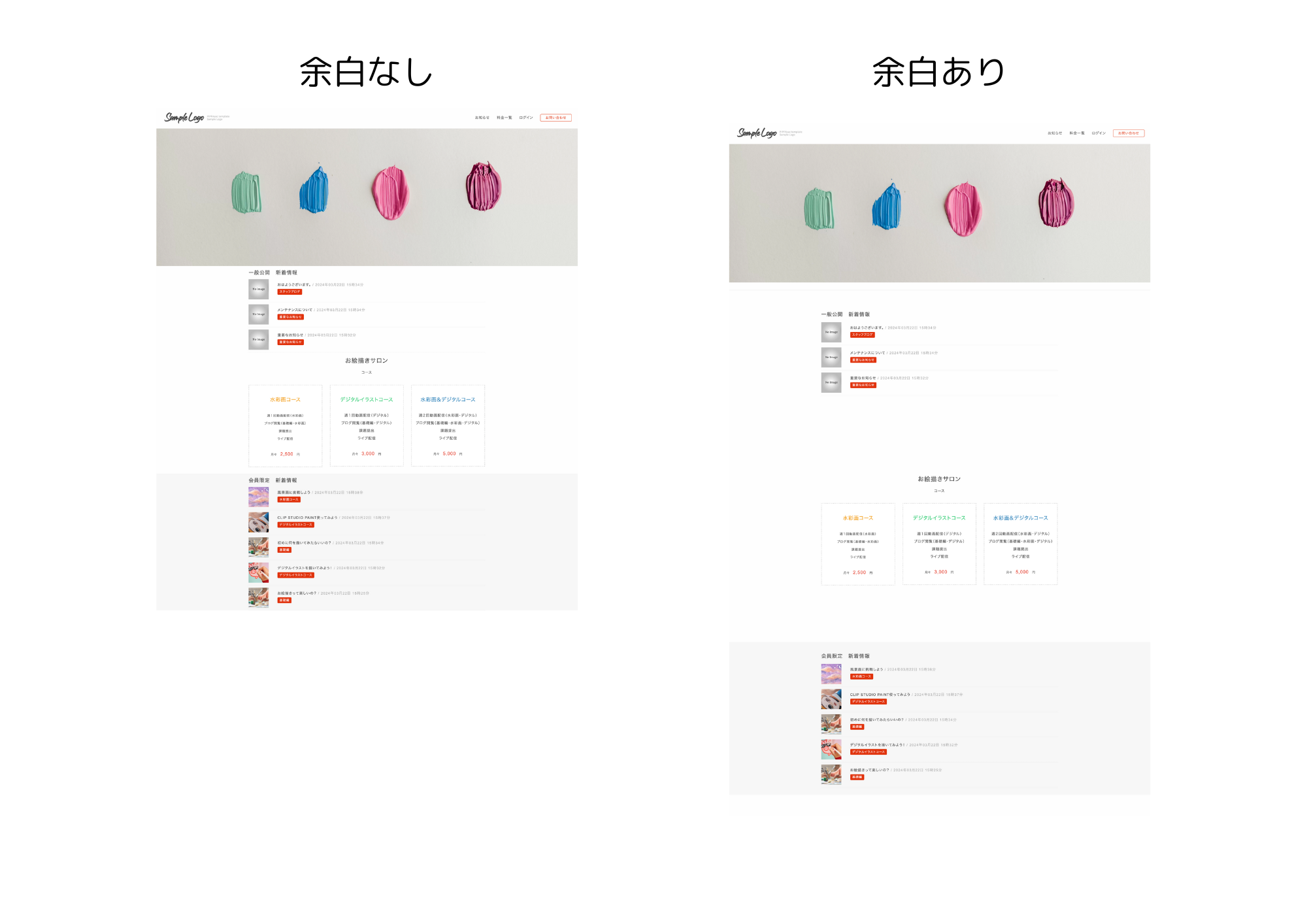
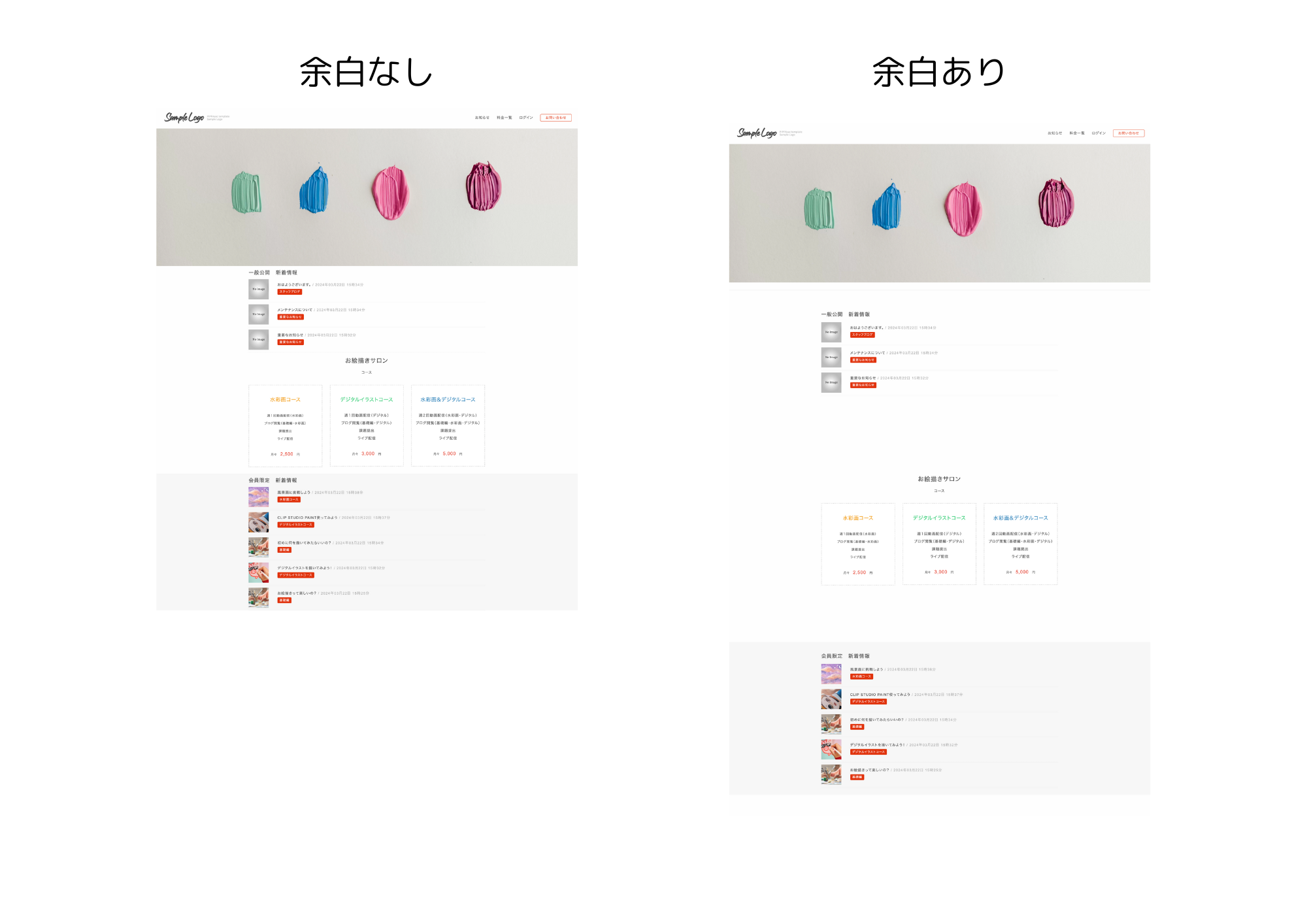
余白を使って見やすいホームページにしよう
余白なしと余白ありを比べると見やすさにも変化が出て来ますね。
余白はテキストや画像の間に空間を作り出し、情報が詰め込まれ過ぎると読みずらさも出て来ますので、余白ありの方が断然見やすくなってます。

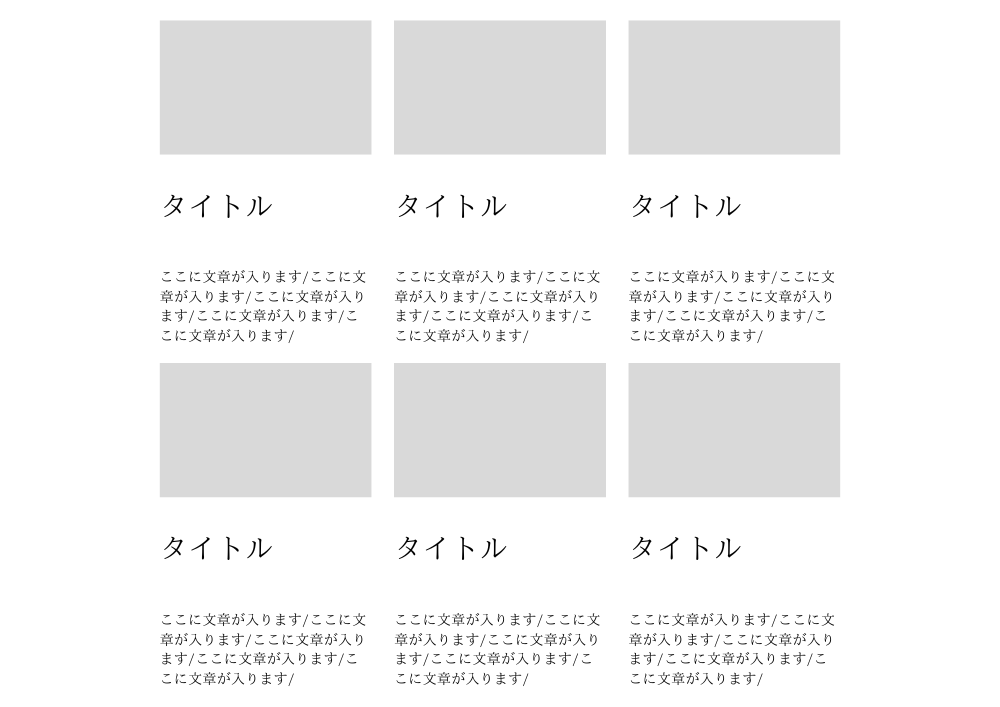
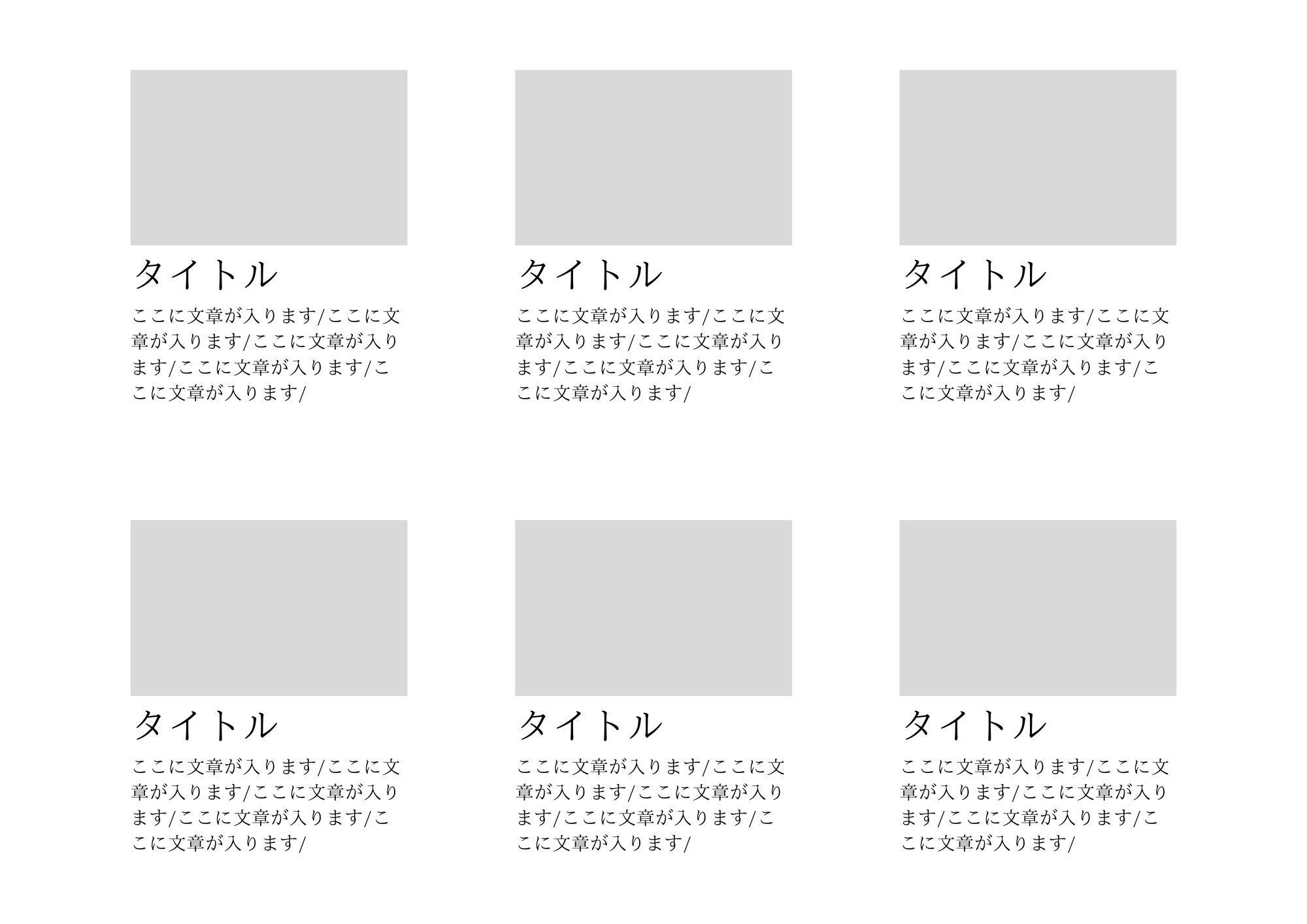
次に、間違ったとこに余白をつけてしまうと、コンテンツのグルーピングがどこまでなのかわからなくなってしまいます。
間違った余白によってとても読み取りにくくなってます。

↓

デザインには基本となる「4大原則」の中に
近接 (関係する情報を近づける)というものがあります。
人は位置的に近いものを「関係があるもの」と認識する習性があるので、位置関係を整理するだけで、視覚的に理解しやすかったり、読みやすいレイアウトを作ることができます。
近接のポイントは「 余白 」
関係するもの同士の余白は狭く、関係しないもの同士の余白は広くするなど余白の使い方もさまざまです。
余白パーツを使って見やすいホームページを作ってみましょう。